iPhoneやMacがwebmに対応したらもっと極めれる。
今回はワードプレスで作ったブログやサイトに動画を乗っけたいけど、Youtube経由だと重いし、そのまま張るともっと重いし...って人に役立ちそうなHowTo記事。めっちゃ簡単に動画を圧縮する方法を「動画編集ソフトを使ったバージョン」と「オンライン動画圧縮」に分けて解説です。
結論を言うと、動画圧縮はHD Video Converter Factory Proを使う方法が簡単かつ自由度が高くておすすめ。ブログにアップする動画のファイルサイズを小さくしたい!って人はこの記事を参考に試してみるといいかもしれません。※使用するのはHD Video Conveter Factory Proの無料版。無料版の機能だけでも5分までの動画は制限なく圧縮可能です。
#HD Video Converter factory Pro - 公式HP
HD Video Converter Factory Proでブログ用の動画を圧縮して軽く方法とHowTo

ブログやサイトにそのまま動画をアップロードすると、数秒の動画でも20MBを優に超えますが、ブログやサイトに適したサイズに変更したり、ビットレートを落としたり、最適化して圧縮してやることで、記事の表示速度に大きな影響を与えずに動画を記載することができます。
- オンラインの動画圧縮ツールを使用する
- 動画編集ソフトで圧縮する
ブログやHP用の動画を簡単に圧縮する方法は上記の2つ。
オンラインの動画圧縮ツールは無料で使えることが多いですが、回数制限があって、使いたいときに使えない。動画編集ソフトで毎回編集して、圧縮するのは大変...という人におすすめしたいのは「HD Video Converter Factory Pro」を使った圧縮かなと。
ブログの運営では、ページ全体の軽さはユーザービリティ上外せない要素ですが、ユーザビリティを重視すると動画のファイルサイズも超大事な要素になっていて、動画のファイルサイズが大きければそれだけページが重くなり、軽ければそれだけページも軽くなる。
動画コンテンツは画像よりも重要な情報を伝えやすく、5Gによる高速通信、編集ソフトのAIによる爆速な進化などなど、時代の進歩に合わせるよう年々重要になっているので、もはやブログと動画は切っても切り離せないコンテンツです。
まずは「動画編集ソフトを使用して圧縮する方法」について、なる早で完結に、かつ分かりやすく解説していこうかと思うので、ブログの動画サイズ軽くしたいけど...動画編集ソフトだと面倒くせぇ!って人は参考にどうぞ。
HD Video Converter Factory Proで動画サイズを軽くする方法

まずは多機能動画ソフト「HD Video Converter Factory Pro」を使った動画のファイルサイズダウン&圧縮方法について。ぶっちゃけ、ほとんどの人はこれで良いと思う...ってくらいに使いやすくて、動画のファイルサイズ圧縮も簡単です。
HD Video Converter Factory Proは有料版も用意されていますが、今から解説するやり方なら無料版で十分。最大5分までの動画なら何度でも圧縮可能です。
動画の圧縮に関して言えば、HD Video Converter Factory ProはDavinch ResolveやAviUtlよりも圧倒的に楽に、簡単に動画の圧縮ができるので、僕もヘビーユースしてる。
#HD Video Converter factory Pro - 公式HP

HD Video Converter Factory Proを使った圧縮では、変換機能を使って動画のサイズを圧縮していきます。ソフトのダウンロードが完了し、起動したら「変換」をクリック。

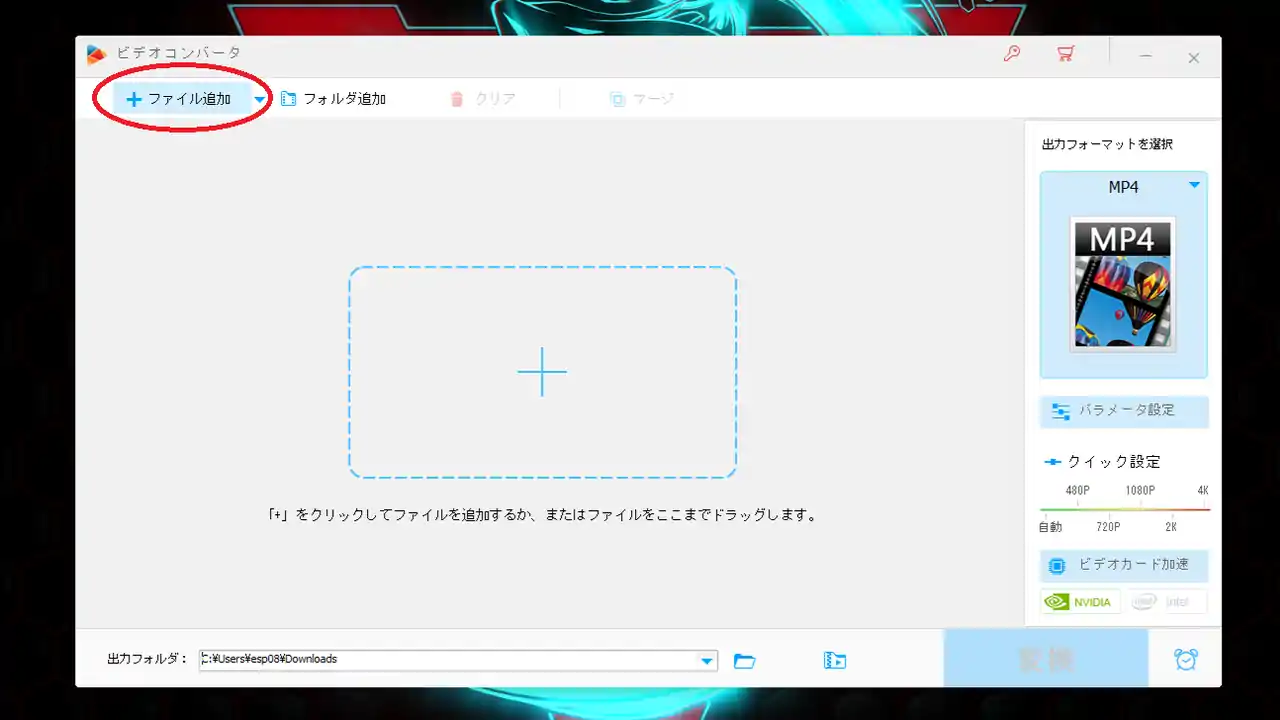
HD Video Converter Factory Proの「変換」を開いたら、左上の"+ファイル追加"から圧縮したい動画を選択。

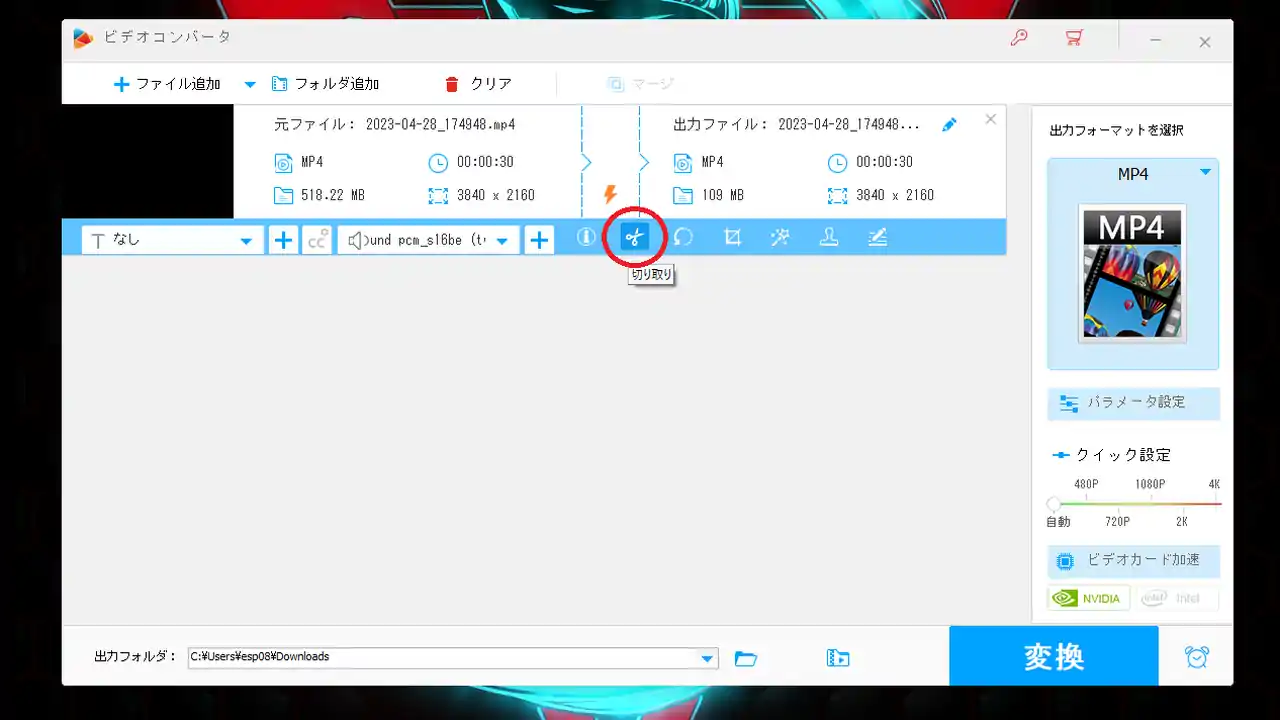
動画のクロップやカット(切り取り)が必要な場合でも、HD Video Converter Factory Proならそのまま編集可能なので、これだけでもかなりの時短。
例えば、もし録画した動画の画面比率が21:9だったとして、16:9の標準的なサイズに変更しつつ、動画のファイルサイズを軽くする...といった器用なこともできますよ。

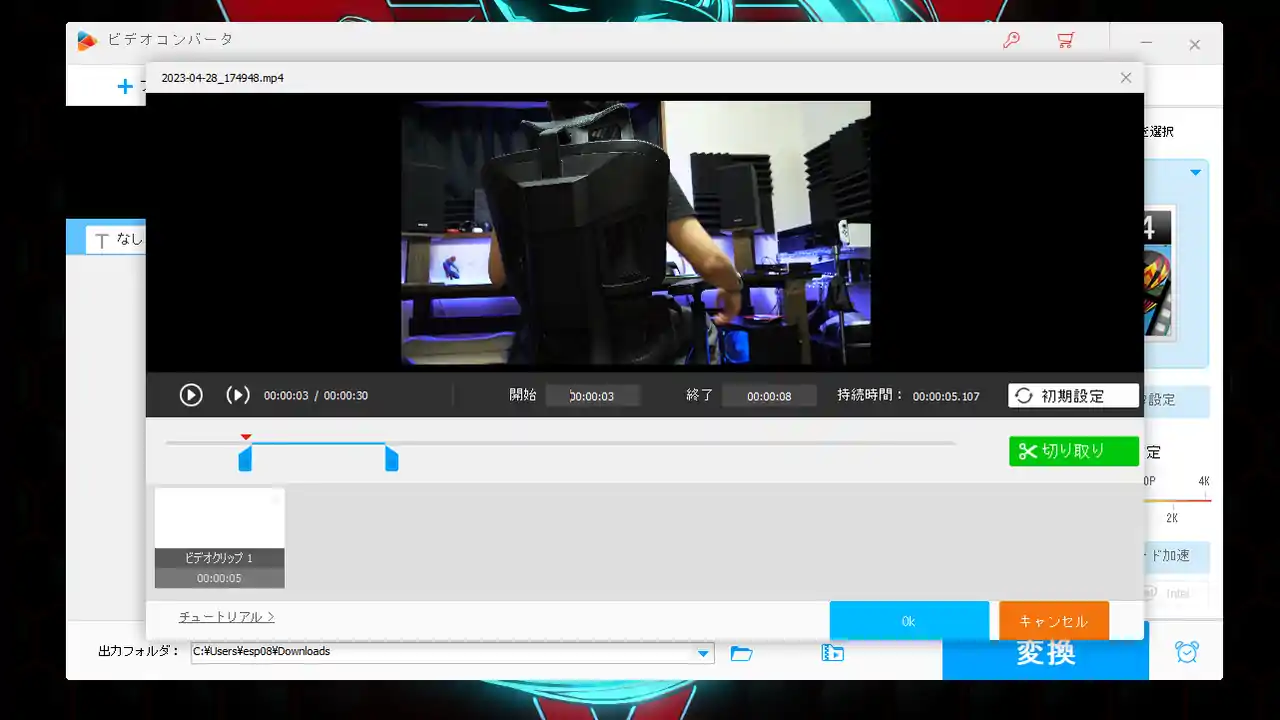
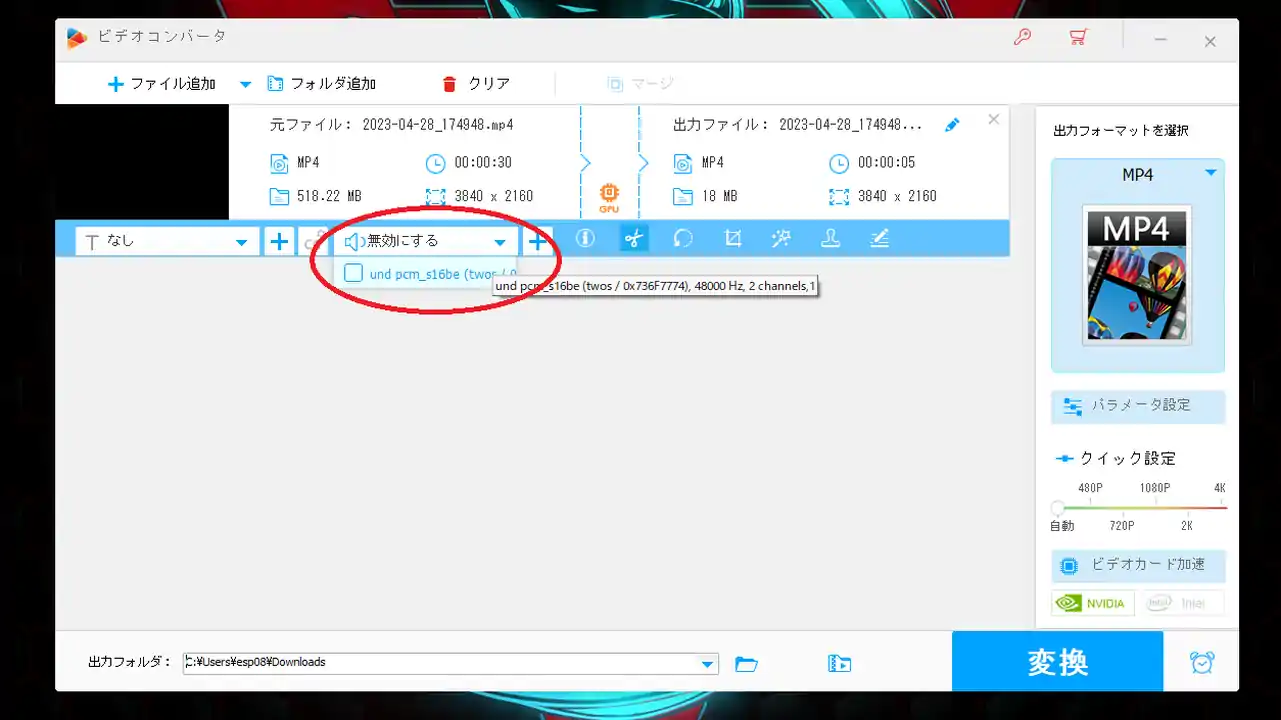
動画を切り取りする場合は範囲を選択肢して「切り取り」を選択後、OKをクリック。

音声ファイルが不要な場合は削除しておくと、さらにファイルサイズを小さくできるので、ブログにアップロードするための動画を作る場合は音声も消しておくのがおすすめです。(音声が必須じゃなければ)

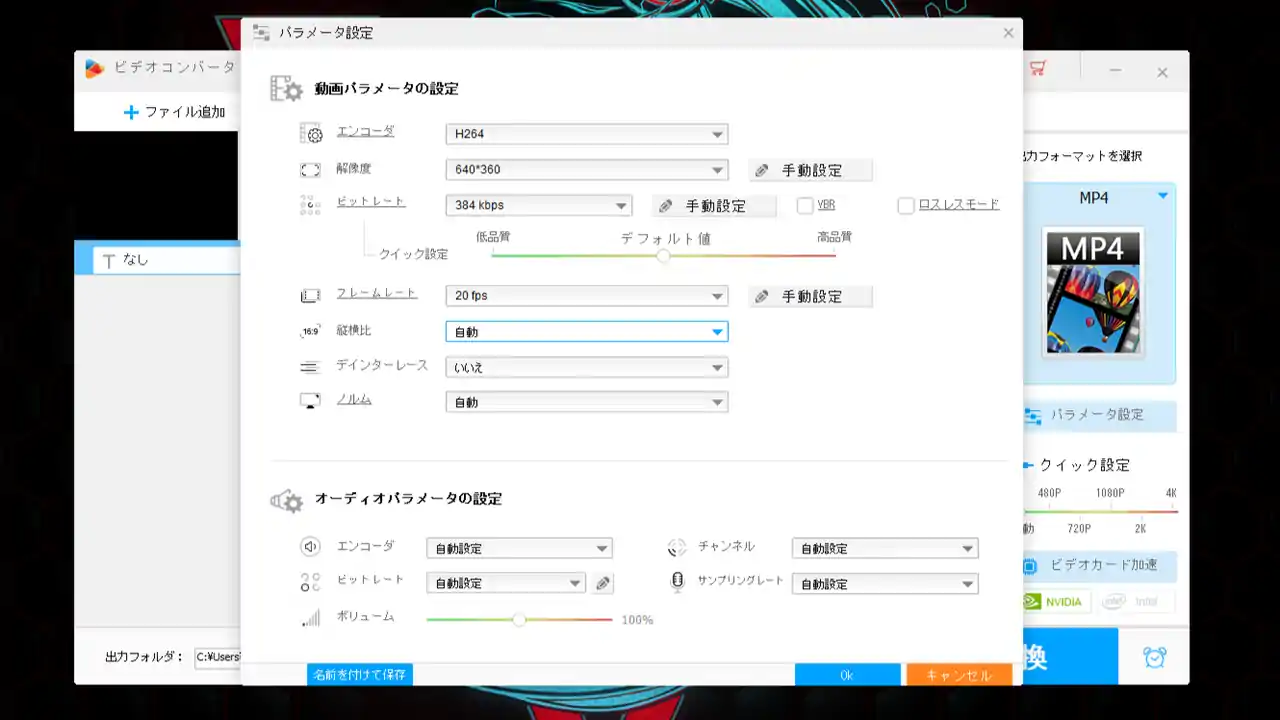
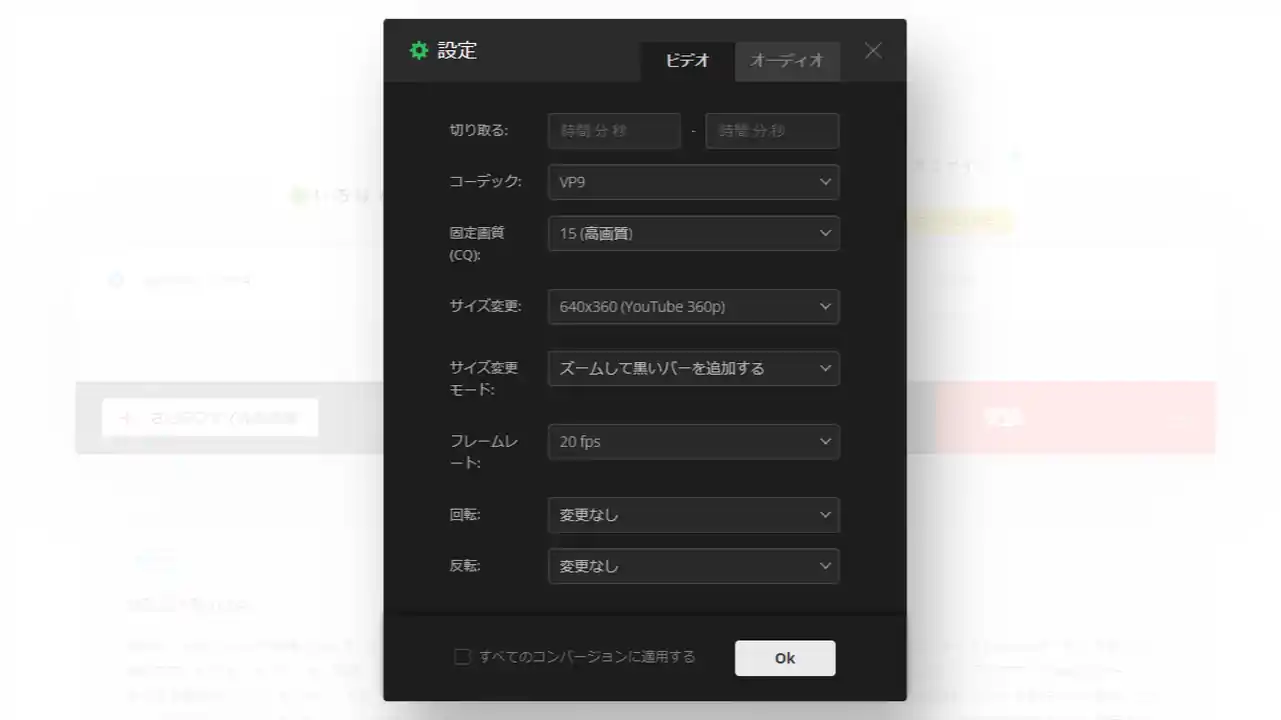
動画のカットやクロップ、回転などの簡単な編集が終わったら「パラメータ設定」からフォーマットやビットレート、フレームレートを変更します。
HD Video Converter factory Proで変更できる動画のパラメータは様々な種類がありますが、ブログやサイトにアップロードする時のおすすめ設定は以下の通りなので参考にどうぞ。
| 動画パラメータのおすすめ設定 | |
|---|---|
| エンコーダ | H264 |
| 解像度 | 640×360 800×480 1280×720 |
| ビットレート | 256kbps 384kbps 512kbps |
| フレームレート | 15fps 20fps |
| 縦横比 | 自動 |
ちなみに、僕が動画を圧縮する時に使う設定は「エンコーダ:H264、解像度640×360、ビットレート:384kbps、フレームレート:20fps」。
解像度はYoutubeの"360p"にあたる640×360がおすすめです。

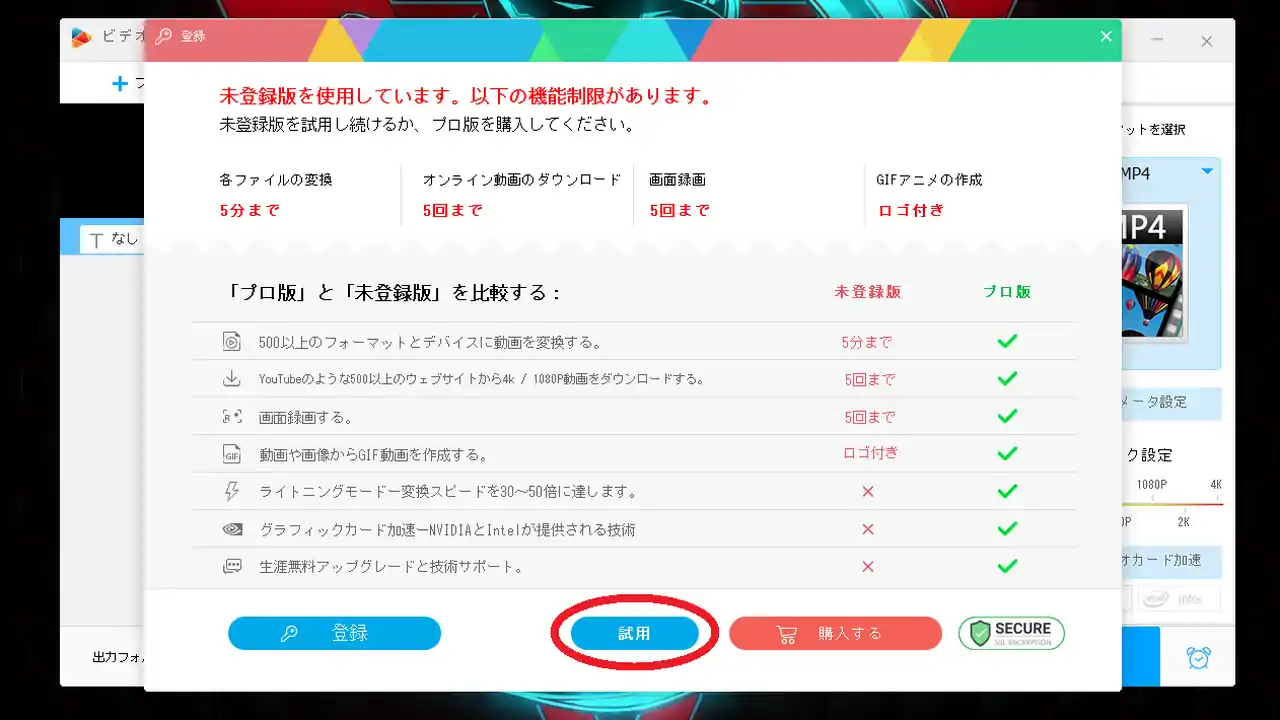
動画の設定が一通り終わったら、右下の「変換」をクリックして圧縮開始。無料版では動画の変換が始まるまでに5秒間待つ必要がありますが、ウォーターマーク(画面の透かし)が入らないのはHD Video Converter Factory Proの大きなメリット。
5秒経過したら「試用」をクリックして変換開始すればOKです。

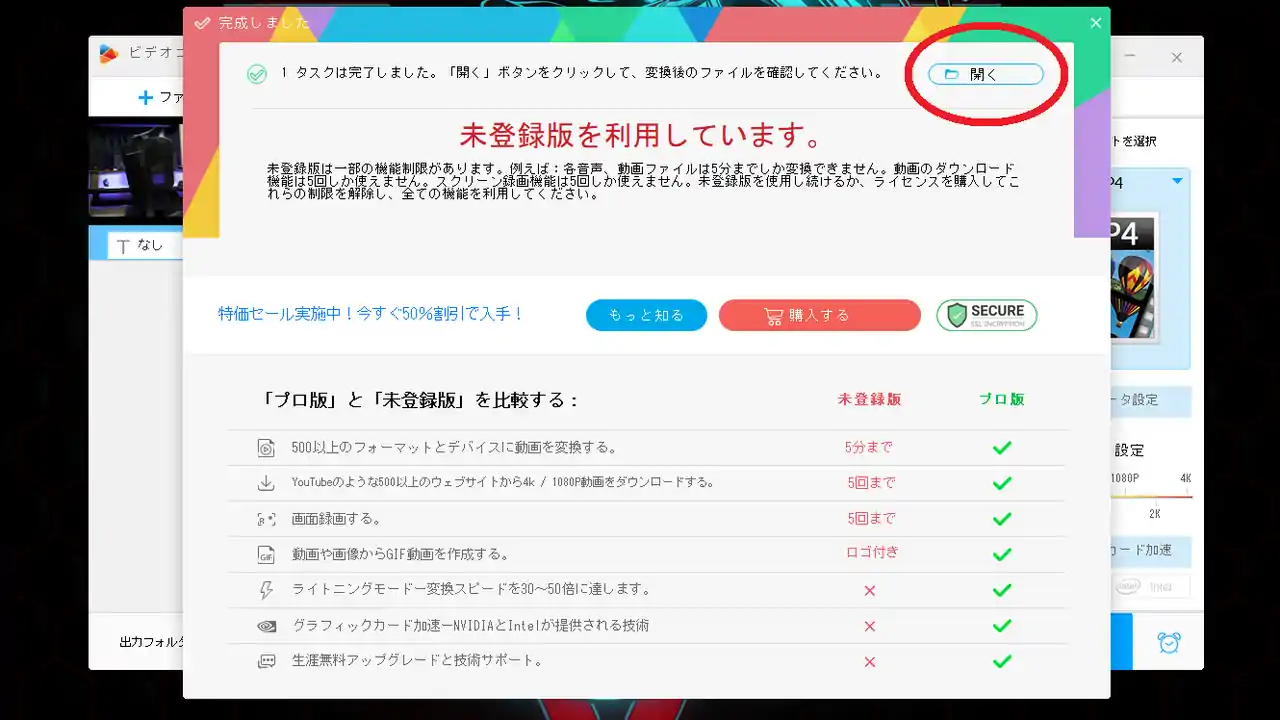
圧縮&変換された動画はデフォルトの場所に保存されるか、変換画面の左下にある「出力フォルダ」で指定した場所に保存されます。
HD Video Converter Factory Proで圧縮した動画はどれくらい軽くなる?
さて、HD Video Converter Factory Proで動画を変換&圧縮する方法についておさらいしてきましたが、「圧縮した動画はどれくらい軽くなるの?」って人もいるかもなので、簡単にご紹介。
今回は9秒間にカットした動画で音声付きなので少々重めですが...それでも普通にアップロードするのと比べて圧倒的に軽いファイルサイズになります。
| 圧縮前/圧縮後の動画サイズ比較 | ||
|---|---|---|
| 圧縮前 | 圧縮後 | |
| サイズ | 29.4MB | 654KB |
| 再生時間 | 9秒 | 9秒 |
| 解像度 | 1,920×1,080 | 640×360 |
| フレーム率 | 24フレーム/秒 | 20フレーム/秒 |
| ビットレート | 24,679kbps | 530kbps |
解像度やフレームレート、ビットレートを下げるとさらにファイルサイズを小さくできますが、ノイズやカクつきを考慮すると気持ち控えめくらいのパラメータ設定がおすすめ。
動画をブログやサイトにアップロードして表示する場合、再生時間はなるべく短めにして、ファイルサイズは"400~600KB"くらいを目安にするといいかも。
今回はファイルサイズが大きめになりましたが、僕が動画をブログに乗せる時は再生時間5-6秒、ファイルサイズ:500KBくらいを目安にしてます。最近は1MBくらいの動画を使うこともあるけど、そのまま使うより遥かにファイルサイズは小さい。
いくらファイルサイズが小さくなったとはいえ、動画を載せ過ぎるとPageSpeed Insightsの評価が悪化するため、そのあたりもご注意を。
オンラインで動画サイズを軽くする方法

さくっと動画を圧縮して軽くしたいって場合はオンラインの動画圧縮ツールを使うのがおすすめ。
無料のオンライ動画圧縮サービスはいくつかありますが、僕のおすすめは「Convertio(コンバーティオ)」。細かくパラメータや設定は触れないけど、とにかく簡単に動画のサイズを小さくした人向けのオンライン動画圧縮ツールです。
無料版だと1日/10本までの制限があったり、設定を触れるところが少ないというデメリットこそありますが、簡単にできて動画もめっちゃ軽くなります。

こちらもビットレートや解像度、コーデック、フレームレートや音声の有無などの基本的な設定は変更できるほか、H264やH265、MP4やWEBMなど様々なコーデックや動画形式に対応しているので、気になる人は試してみるといいかも。
僕がよく使うオンライン動画圧縮サイトは「Convertio」ですが、このサービスは動画をがっつり軽量化できて、ノイズも少なくて、かなり優秀です。無料版だと1日の回数制限が...惜しい。
ブログ用の動画圧縮に役立ちそうなFAQ
- 動画のファイルサイズは軽いほどいいの?
-
動画のファイルサイズは軽ければ軽いほどいい!ってわけじゃなくて、バランスが大事。例えば、テーブルやグラフなどを用いた動画の場合は圧縮しすぎると画質が劣化し、文字が読み取りにくくなる場合もあります。
おすすめのファイルサイズは500KB前後ですが、僕は1MBくらいまでなら全然許容範囲と思っているので、色々試してみて自分のコンテンツに合うファイルサイズを見つけるといいかも。
- ファイルサイズを圧縮するデメリットは?
-
動画圧縮の最も大きなデメリットは画質が劣化すること。これはファイルサイズを小さくすればするほど顕著に表れます。HD Video Converter Factory Proを使用する場合、1MB程度を目安に変換しておけばそこまで大幅に画質が劣化するわけではないので、ちょうどいいサイズを見つけましょう。
- Youtubeの埋め込み動画でよくない?
-
ブログで使う動画の場合、数秒~十数秒程度の動画で事足りる場合がほとんどですが、その場合はYoutubeで埋め込むよりも、ワードプレスのライブラリにアップロードして直接配信するほうが遥かに軽い。(理由は遅延読み込みありでもYoutube埋め込みが重いことに変わりはないから)
逆に、数分以上の動画はYoutubeでアップロードしたほうがユーザビリティが上がるし、ページのファイルサイズも小さくなるのでメリットが多くなります。要は...時と場合による。
WEBMはiPhone/iPad/Macで再生できない
注意したいのは、記事公開時点でiPhone/iPad/Mac...つまりAppleのブラウザ"Safari"はWEBMに対応していないため、WEBMに変換してブログにアップロードする場合は「再生できないデバイスがある」ということも留意しておきたいポイント。
WEBMは、Googleが提供しているロイヤリティフリーでオープンな動画ファイル形式。WEBMは圧縮率が非常に高く、MP4と比べて高画質&軽量が特徴です。同じ画質でも半分くらい変わる高い圧縮率が魅力ですが、環境によっては再生できない互換性のデメリットもあります。
iPhoneやiPad、Mac、AndroidやWindowsなど、様々な環境で動画を再生できるようにする場合は互換性の高い"MP4"、コーデックは”h264”がおすすめです。
GIFファイルはめっちゃ重いからおすすめしない

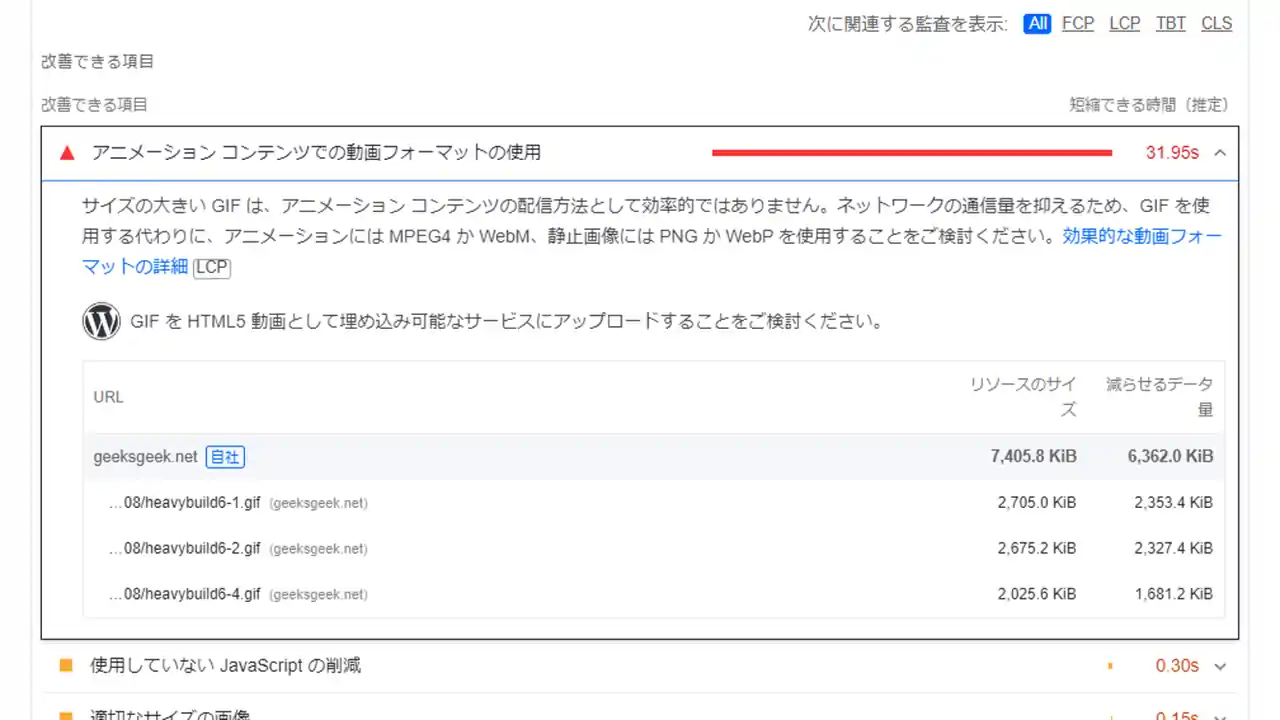
最後にもうひとつ。ブログやサイトにアニメーションとして動画を追加する場合は"GIF"もひとつの選択肢になりますが、GIFファイルは非常に重いのでこちらもご注意を。(様々な技術が進歩した現代では、やたら重い"gif"をブログやサイトで採用するメリットはほぼないと思ってる)
Youtubeを埋め込み動画で記載するのも...表示速度を重視するなら基本NG。iFrame Player APIが猛烈に重いから"そのまま"使うのはやめたほうがいいかもです。ワードプレスで運営しているブログの場合はデフォルトで遅延読み込みが行われるようになったのでいくらかマシになりましたが、多用すると重くなります。
Youtubeの埋め込みやGIFファイルを使用している記事はPageSpeed Insightsでも指摘されるので、ブログにアップするなら断然GIFよりMP4がおすすめです。




