WebPに変換できる無料の画像圧縮&変換ツール「Squoosh(スクゥーシュ)」の使い方とHowTo

めっちゃ有用な画像変換ツールだからぜひ活用してほしい。
JPGやPNGの画像をブログにアップするとサイズが大きくて、そのままアップロードするとページスピードも落ちる…ってブロガーには嬉しくないシチュエーションですが、そんなときに役立つWebツールが「Sqoosh(スクーシュ)」。
Sqoosh(スクーシュ)は、Googleが開発したオープンソースの画像圧縮ツールなのですが、PNG→WebPに変換したり、リサイズしたり、圧縮したり、写真&画像に関する様々なことができるので、使い方やHowToをダダっとシェアです。
僕も超ヘビーユースしていますが、Sqooshはとにかくシンプルで簡単。分かりやすいUIが特徴で、誰でも無料で使えます。特にブログやHPを運営しているブラザーにおすすめかなぁと。(サイズが大きい画像を変換して圧縮するのにも使える)
複数の画像をまとめて変換することはできないけど…シンプルに良いツール。
画像圧縮&変換アプリ「Squoosh(スクゥーシュ)」の使い方とHowTo

Squoosh(スクーシュ)は、Googleが開発したオープンソースの画像圧縮ツール。無料のWebアプリケーションとして提供されていて、Squooshを使用することで画像を高品質で、しかも簡単に圧縮できます。
Squooshが対応するフォーマットはWebP、JPEG、PNG、GIF、SVG、AVIFなどなど。画像を圧縮する前にリサイズやトリミングなどの便利な編集機能が利用できるほか、ブラウザ上で簡単に使えるため、Web開発者やブロガー、デザイナーにとってものすごく有用なツールです。
| #Tips |
| WebP(ウェッピー)は、Googleが開発した静止画像とGIF用のフォーマット。独自の圧縮アルゴリズムにより、既存の画像フォーマットよりも小さなファイルサイズで高品質の画像を提供できます。従来のJPEGおよびPNGと互換性があるため、WebP画像をウェブページに統合することができ、高速な読み込みと高品質な画像を両立できるのはが大きなメリット。2022年10月にiPhoneやMacのSafariも対応したため、僕もこのタイミングでブログの画像をWebPに置き換えました。現状ブログの画像はWebPが最適。 |
数ある無料の画像変換ツールの中でも、Squooshがとにかくシンプルで使いやすくて。めっちゃ便利なので、使い方やHowToをダダっと見ていきましょう。
画像を違うファイル形式に変換する

Squooshは画質の変化を見ながら変更できるのもメリット。
まずは一番よく使うであろう画像を違うファイル形式に変換する方法について。
Squooshは選択したメソッドやフォーマットで「どんな風に画質が変化するか」を確認しながら使えるのも大きなトピックなのですが、画像をほかのファイル形式に変更するのもめっちゃ簡単です。

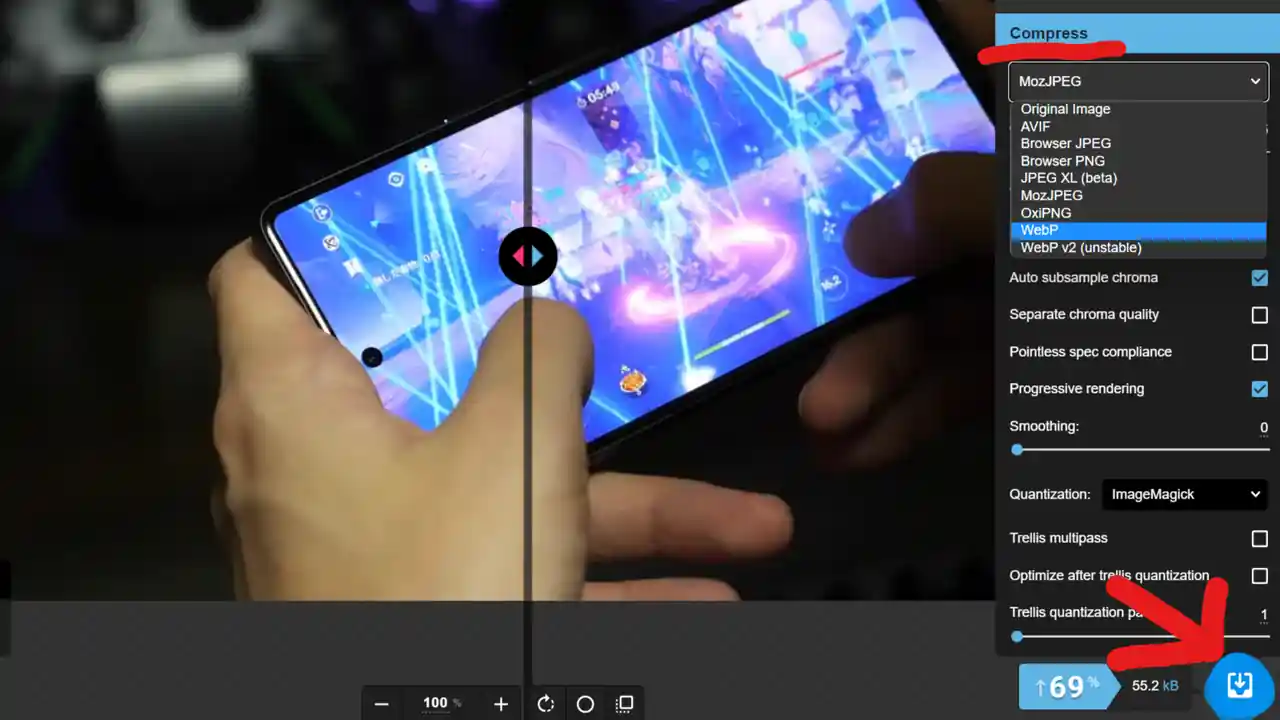
右下のセーブアイコンからダウンロード可能。
違うファイル形式に変換する場合は「Compress」を選択し、変換したいファイル形式を選ぶだけ。EffortやQualityのスライダーを調整して圧縮率を変更することもできますよ。(WebPなどはロスレスも選択可能)
Squooshは圧縮率の高い"AVIF"への変換にも対応していますが、互換性や汎用性を考えて、ブログなどで使う場合は"WebP"への変換がおすすめです。
画像の変換は放り込んでポチポチするだけでOK。
| #Tips |
| AVIF(AV1 Image File Format)は、2019年2月にリリースされた画像フォーマット。AV1コーデックを使用しているため、高圧縮率と高画質を実現。WebPと比較した場合はAVIFのほうがより優れた圧縮率を誇り、同じ画質の場合ファイルサイズが小さくなる傾向があります。edgeに対応してないのが惜しいところ。 |
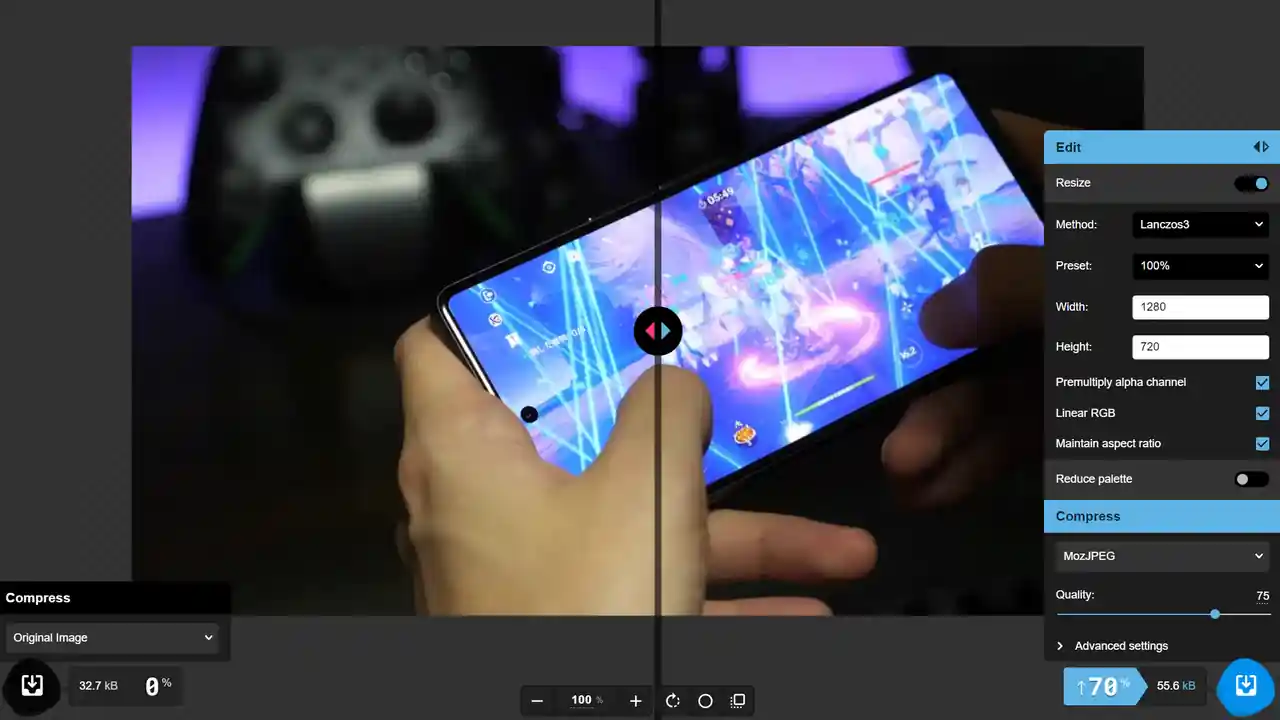
サイズを変更する(リサイズ)

お次はサイズの変更(リサイズ)について。
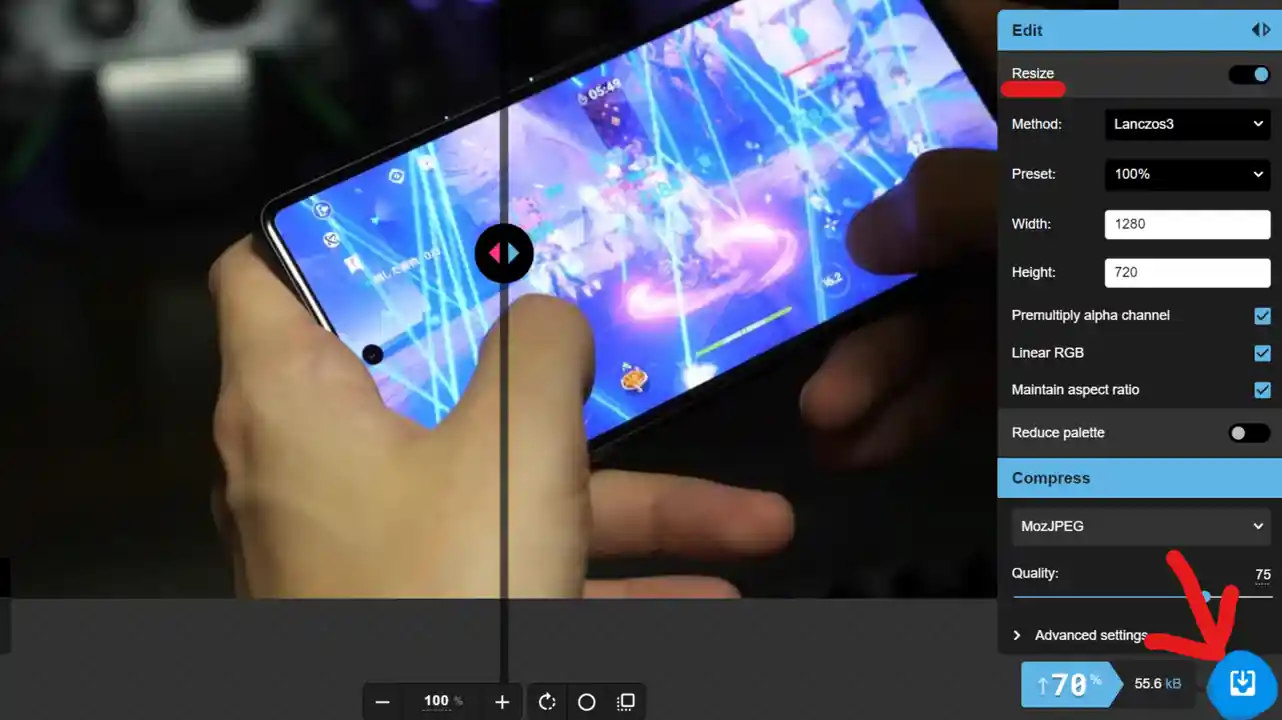
エディットメニューから「Resize」を選択し、"Method"を決めたらWidth(幅)とHeight(高さ)を入力してセーブボタンからダウンロードしましょう。Presetから50%や25%など、比率で変換することもできます。
- Lanczos3
- デジタル画像処理において、画像のリサイズや縮小に使われるフィルタリングメソッドの一種。周波数領域においてフィルタリングする前の画像のサンプリングに近いサンプルを取得することができ、高品質な画像の縮小ができるのが特徴。
- 画像のリサイズ時に、近傍ピクセルの値を元に新しいピクセルの値を決定するため、元の画像と比較して拡大率が低い場合でも、鮮明な画像を変換できる。
- Mitchell
- 画像を縮小または拡大するときに使用されるフィルタの1つで、3×3のカーネルを持ち、周囲の9つのピクセルを使用して中央のピクセルの値を計算。
- その滑らかな特性から、画像のエッジやラインを縮小したり拡大したりする場合に特に適していて、Mitchellフィルタは重みを計算するための2つのパラメーターを持ち、これらのパラメーターの値を変更することで、フィルタの強度や滑らかさを調整可能。
- Catmull-Rom
- 二次曲線として定義されたスプライン曲線を生成するためのフィルタリングメソッドの1つ。四点の制御点を使用してスプライン曲線を生成できる。
- スムーズな曲線を生成するために使用され、特にアニメーションやCGレンダリングなどの分野でよく使われてます。曲線の初期化にも便利。
- Triangle(bilinear)
- 隣接する4つのピクセルを取り、2つの三角形を形成する方法で、ピクセルの値を補完する手法。比較的単純な計算であるため、処理速度が速く、多くの場合、良好な画質を提供できる。ただし、高周波のデータに対しては鮮明さに欠ける場合もある。
- hqx(pixel art)
- hqxは、拡大したピクセルアートをなめらかに表示するためのアルゴリズム。ピクセルアートの拡大時に生じるジャギーを緩和するために使用されます。
- ピクセルアートを4倍、3倍、2倍の拡大倍率で拡大できるほか、ピクセルアートを拡大する際に、周囲のピクセルの色を解析して、拡大したピクセルに最も近い色を選択することによってなめらかな拡大を実現できる。エミュレーターやビデオゲームで広く使用されてます。
リサイズ時に使用するメソッドの概要についてダダっとまとめるとこんな感じ。
Browser pixelatedやBrowser low qualittyなどはブラウザ向けのメソッドになっていますが、画質は劣化しやすいので基本"Lanczos3″でOKです。
Browser系のメソッドだと文字の潰れが気になる。
| #Tips |
| Resizeの項目にある「Premultiply alpha channel」はアルファチャネルを事前に乗算して変換、「Linear RGB」は色空間をリニアRGBに変換してからリサイズ、「Maintain aspect ratio」はアスペクト比を維持して変換することができます。 |
iPhone/iPad、Androidスマホでも使える

Squooshはブラウザで動作するため、iPhone/iPadやAndroidスマホでも気軽に使えるというのも大きなトピック。
基本的な使い方は全く同じで、様々なファイル形式に変更したり、リサイズしたり…PCと同じ感覚で使うことができます。
PCは右上のInstallボタンからアプリとして保存できる

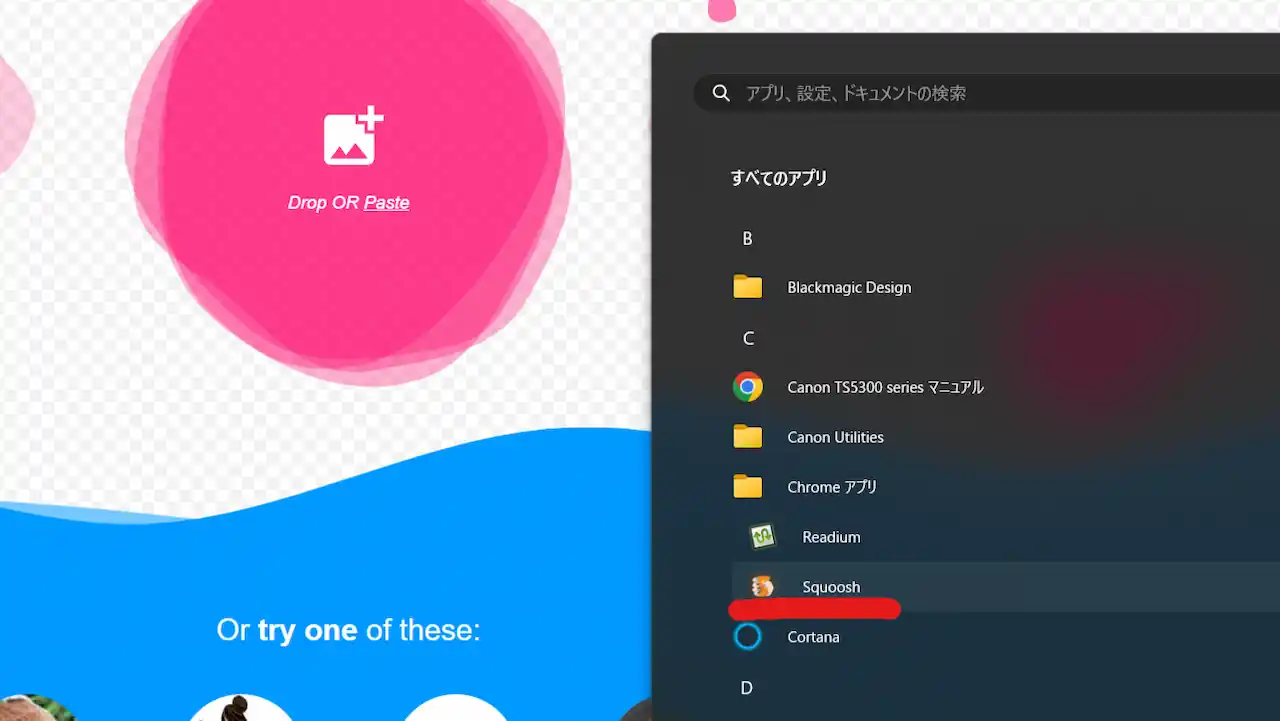
Squoosh(スクーシュ)は、右上に表示される"Installボタン"からPC内にChromeアプリとして保存して使用することもできます。
タスクバーにピン留めすることもできるので、頻繁に使用する場合はChromeアプリとして保存しておくといいかも。
ただ1つのデメリット、それは一括圧縮&変換ができないこと

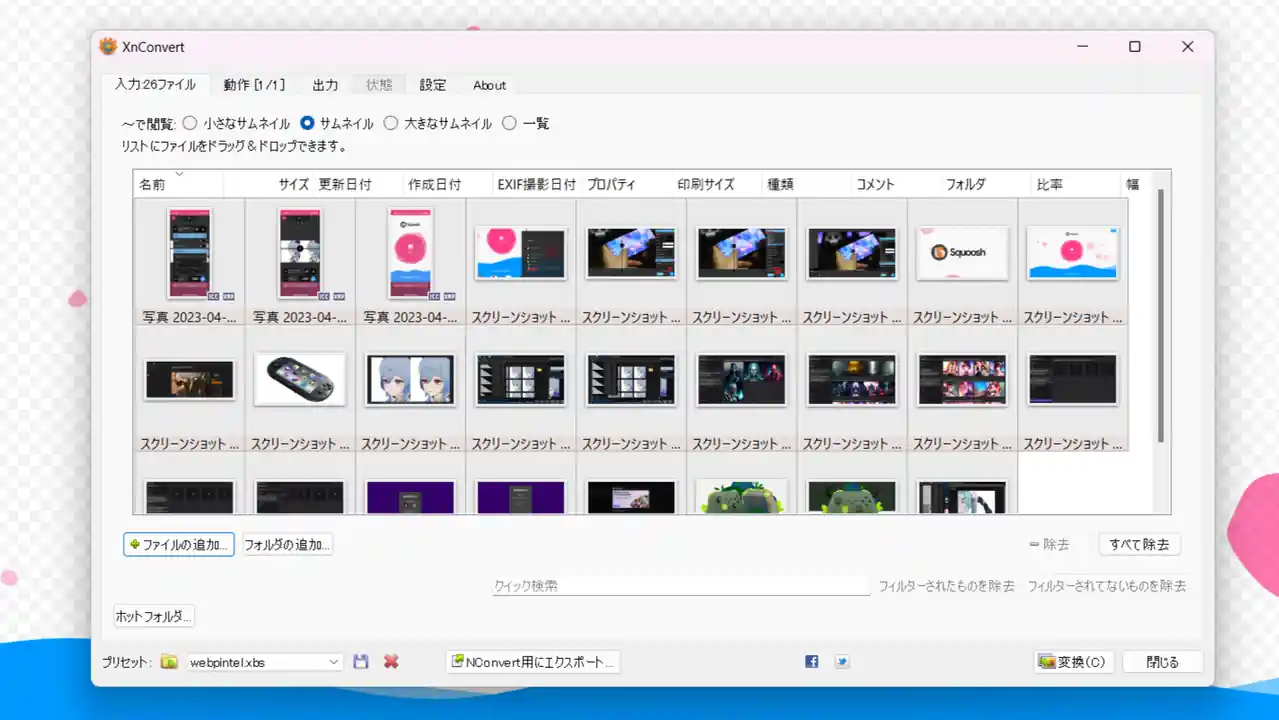
複数の画像を一括変換するなら"XnConvert"が最高。
めっちゃ便利で高品質な圧縮&変換ができる「Squoosh(スクーシュ)」ですが、唯一のデメリットは複数の画像をまとめて一括変換できないこと。
画像をまとめて変換する場合はPC向けの無料ソフト「XnConvert」がおすすめです。XnConvertはWindows版もMac版もあるから嬉しい。
僕はLumix G9 Proで撮影した写真をWebPに変換するときに使っているのですが、「XnConvert」は"動作"の項目から出力サイズや圧縮レベルを変更したり、画像の透かしを追加したり、色々できるので、一括で変換したい時はこちらをどうぞ。
Squooshも、XnConvertも、画像の圧縮と変換に特化しているだけあってガチで使いやすい。
ブログの画像はWebPが最適。表示速度も速くなってメリットしかないのでお試しあれ

参考までに、上の画像はMethod:Lanczos3で画像サイズを33.33%にリサイズ、Effortを6、Qualityを50%にしてWebPに圧縮したサイバーパンク2077のスクショ。
ファイルサイズで言えば6.79MB → 44.7KBまで軽くなっていますが、十分見れるクオリティを維持しているので、改めてWebPすげぇなぁと。
ブログなどで使用する画像はJPGやPNGよりも、圧倒的にWebPが軽くて速くて最適なので、知らなかったってブラザーはこの機会にぜひ。
サイトやブログにアップロードする前にSquooshで圧縮すれば、ブログのページスピードが速くなってメリットだらけです。