The Moneytizer(マネタイザー)の登録方法やおすすめの広告をおさらい。アドセンスと併用で収益を最大化

アドセンスと組み合わせて収益を最大化。
今回は、表示されるだけで収益が入る"CPM型(インプレッション型)"のWeb広告「The Moneytizer(ザ マネタイザー)」について。
実際に試してみたところ、アドセンスとの併用が可能で、収益性も非常に高く、なかなかに良い広告プラットフォーム。マネタイザーの登録方法や初期設定、おすすめの広告や収益性についてシェアです。
マネタイザーの登録は無料。以下のURLからサイトが認証されると5ドルもらえるスポンサーコードが入力された状態でアカウントを作成できるので、こちらもぜひご活用を。
#The Moneytizerのアカウントを作成する – 公式HP
The Moneytizer(マネタイザー)の登録方法やおすすめの広告をおさらい

The Moneytizer(ザ マネタイザー)はフランスで2014年に設立されたアドネットワーク。2022年1月から日本向けにサービスを開始しており、CPM型(インプレッション型)で広告が表示されるだけで収益が発生するというのが大きなトピックです。
ここ最近はずっと円安ですが、マネタイザーは収益がドルベースなのもメリットの1つで、Googleアドセンスと併用することもできるため、クリック率の低いアドセンス広告をThe Moneytizerに切り替えることで収益の最大化も可能です。
- アカウント作成
- ads.txtの設定
- CMPの設定
- ブログやサイトの承認を待つ
- 広告を配置する
マネタイザーのアカウント登録から広告を配置するまでの手順は上記の通り。
ここからは、アカウント作成、ads.txtやCMP、広告を配置するまでをいくつかのステップに分けてご紹介していこうかと思うので、ぜひ参考にどうぞ。
| #Tips |
| 公式HPでは収益を予想できるシミュレーションが用意されています。僕の例だと「FOOTER or SLIDE-IN」で月141€(約21,000円)~282€(約42,000円)くらい。 アドセンスとの兼ね合いもありますし、広告の配置も鬼のように最適化しないといけないため、ここまで収益をあげるのは至難の業。ブログのジャンルや規模により単価も変わるため、低いほうを目安にするといいかも。 |
Step1:アカウントを作成して承認申請をする

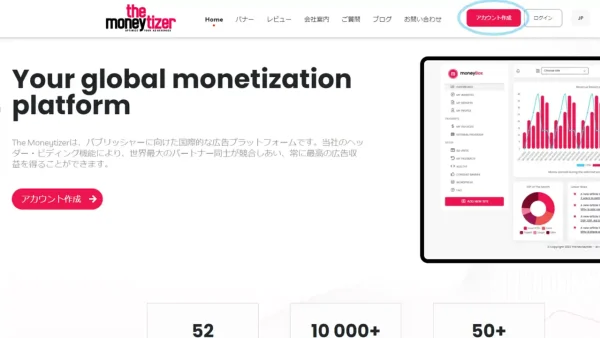
まずはThe Moneytizerのアカウント作成から。
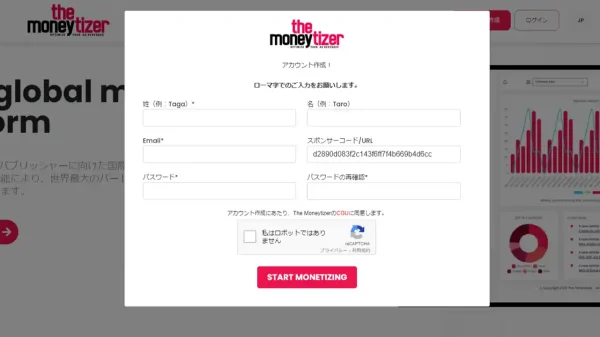
アカウント登録ページに移動し、スポンサーコード「d2890d083f2c143f6ff7f4b669b4d6cc」を入力することで、サイトが承認されたときに5ドルもらえるのでこちらもぜひご活用を。

アカウント作成画面が表示されたら、名前とメールアドレス、パスワードを入力してアカウントを作成しましょう。
#The Moneytizerのアカウントを作成する – 公式HP
Step2:承認申請したいブログの情報を入力する

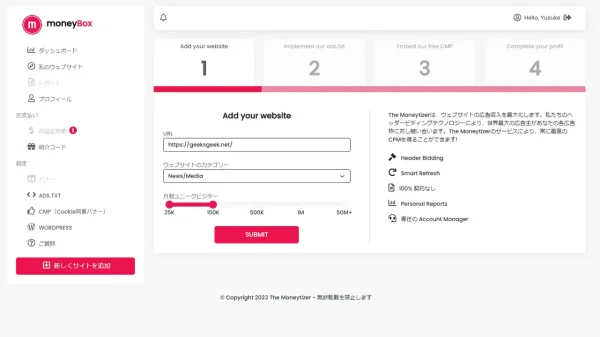
お次は申請したいブログやサイトの情報を入力。
必要な情報は「ブログやサイトのURL」「カテゴリー」「月間ユニークユーザー数」の3つ。
承認申請したいブログのURLを入力し、ウェブサイトのカテゴリーを選択しましょう。僕はゲームブログで申請したのですが、ゲームに関するカテゴリーはなかったので”News/Media”で登録しました。
月間ユニークビジター(ユニークユーザー)は一番近い数で登録。僕のゲームブログ"geeksgeek.net"は月/約20万PVですが、ユニークユーザーは16万人ほど。ユニークユーザー数はGoogleアナリティクスの「ホーム > ユーザー」から確認可能です。
最後に「Submit」をクリックして次のステップへ。
| #Tips |
| 数の数え方は1k=1000。1M=100万。マネタイザーは「25k=2万5千」「100k=10万」「500k=50万」「1M=100万」「50M+=5000万以上」で月間ユニークユーザー数を選択できます。最低でも月/25,000以上のユニークユーザーがいれば申請可能。サイト承認は1時間ほどで完了します。 |
Step3:ads.txtを追加する

「ads.txt」は手動で追加する方法と自動で追加する方法の2通りあるので、ここからは「自動で追加する方法」と「手動で追加する方法」を分けてご紹介していきます。どちらの方法を選択するかはお好みで。
まずは、The Moneytizerのサイドバーにある「ads.txt」をクリックして設定ページに移動しましょう。
| #Tips |
| ads.txtとは、オンライン広告の透明性を高め、不正を減らすための仕組みのこと。現在は広告の表示をオークション形式でリアルタイムに行う「プログラマティック広告(RTB)」が主流ですが、RTBの仕組みを悪用した広告詐欺を防ぐ仕組みがads.txt。ads.txtの出現により、本来メディア側が得るはずだった報酬を不正に得る広告詐欺(アドフラウド)がグっと減った。 |
手動でads.textを追加する方法

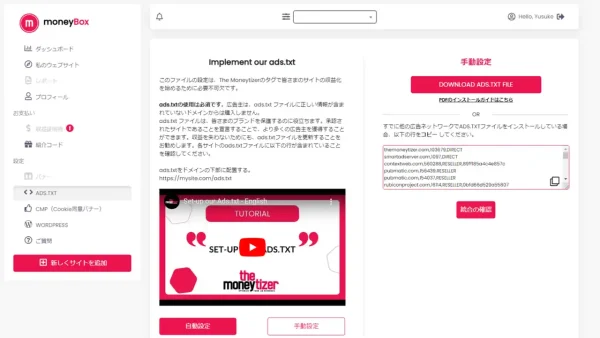
手動でads.txtを追加する場合、The Moneytizerのサイドバーにある「ADS.TXT」をクリック後、画面下部にある「手動設定」をクリックして画面右側に表示されるads.txtのコードをコピー。

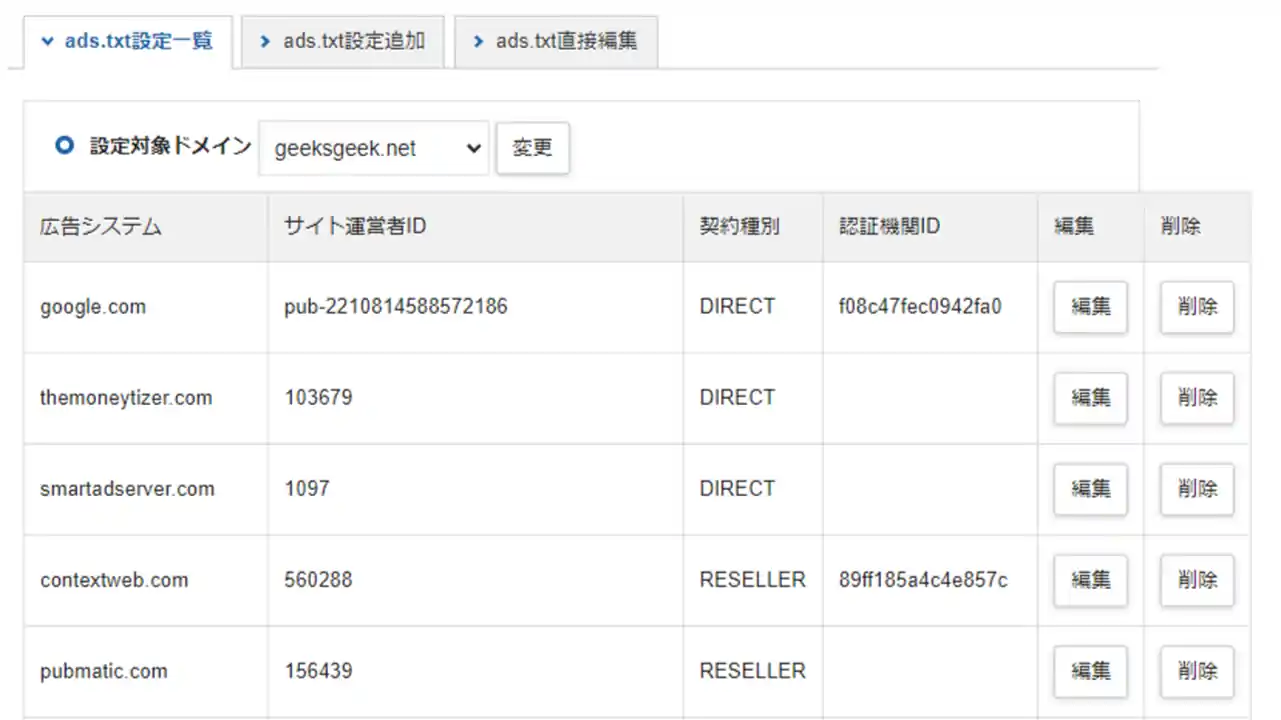
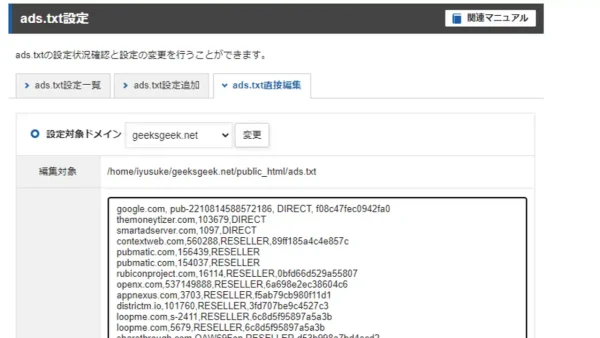
利用しているサーバーにより若干異なりますが、Xserverを利用している場合は「サーバー管理 > ads.txt > ads.txt直接編集」から。
管理画面に移動したらホームページの項目にある「ads.txt設定」をクリックし、編集するドメインを選択して「ads.txt直接編集」に先ほどコピーしたコードを張り付けましょう。
Googleアドセンスのads.txt直下、アドセンスのads.txtを1行目としたら2行目に張り付ければOKです。※アドセンスのads.txtは消さないようにご注意を。

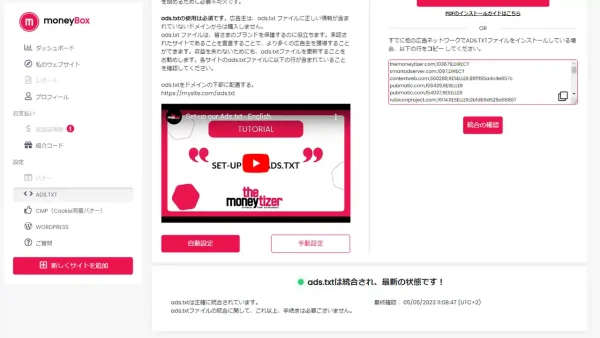
最後に、The Moneytizerの画面に戻り「統合の確認」をクリック。「ads.txtは統合され、最新の状態です!」と表示されればads.txtの追加は完了です。
自動でads.txtを追加する方法

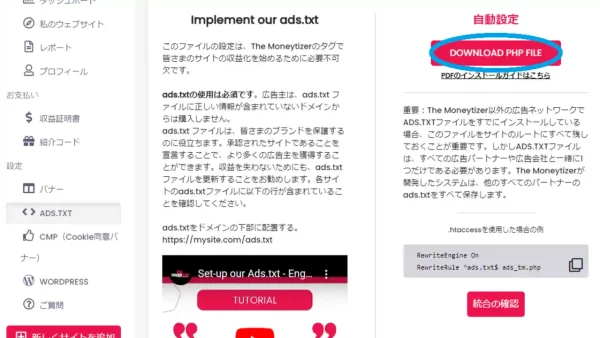
自動でads.txtを追加する場合は、自動設定から「DOWNLOAD PHP FILE」をクリックして"ads_tm.php"ファイルをダウンロード。

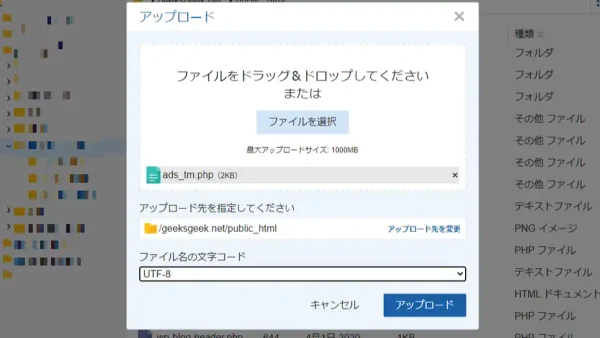
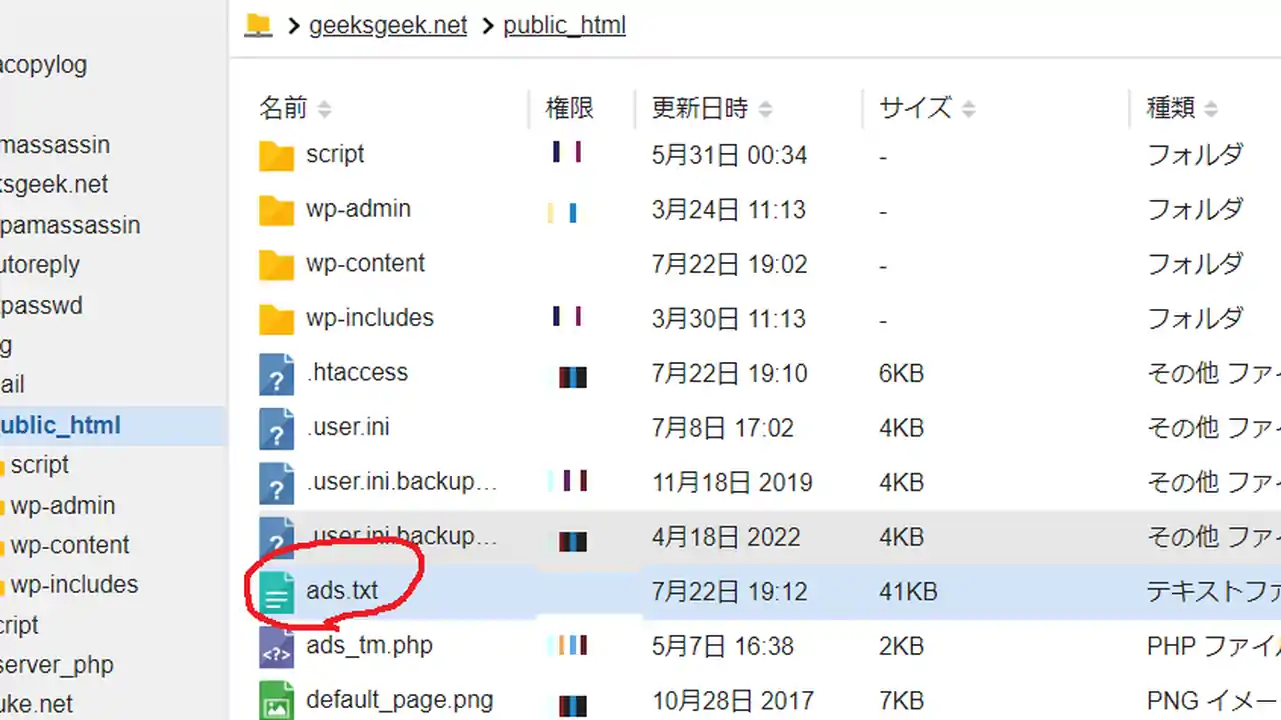
先ほどダウンロードした"ads_tm.php"をファイルマネージャーでルートディレクトリにアップロードしましょう。ワードプレスであれば、ルートディレクトリは「ドメイン名 > public_html」です。
※ファイル名の文字コードは"UTF-8″。

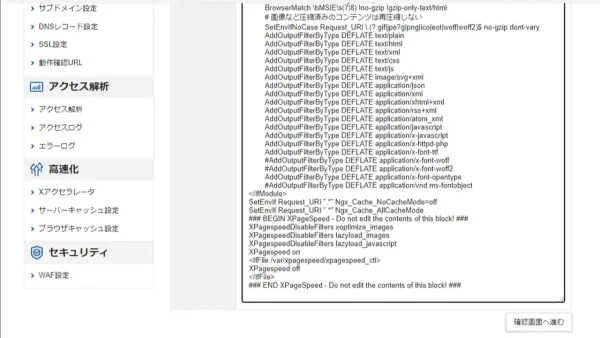
最後に、ファイルマネージャーを開き、public_htmlにある「.htaccess」に以下の2行を追記すれば完了です。※htaccessの一番最後に追加すればOK。
RewriteEngine On
RewriteRule ^ads.txt$ ads_tm.php元のhtaccessは触らないように。何かあった時のため、追記する前に元のhtaccessはメモ帳などにコピーしておきましょう。こちらも最後に統合の確認をお忘れなく。
ads.txtは3-4か月に1度更新が必要
それともうひとつ大事なこと。ads.txtを手動で追加した場合は3-4か月に1度の更新が必要です。(更新の有無はダッシュボードで確認可能)
htaccessに追記して自動化した場合、手動更新は必要なくなるので、おすすめは自動でads.txtを追加する方法かなと。※完全に自動化できるわけではありません。ads.txtの更新時などは手動で追記する必要があります。
とはいえ、ads.txtを自動追加する場合に触ることになる".htaccess"はサーバーの動作をディレクトリ単位で制御できるファイルなので、間違えたり、おかしなところを触ってしまった場合はブログが真っ白になるリスクもあるので「なんのこっちゃ…」って人は触らないのが無難。
ads.txtの更新が必要な時はダッシュボードで教えてくれますし、僕はその都度確認したいので手動で追加してます。
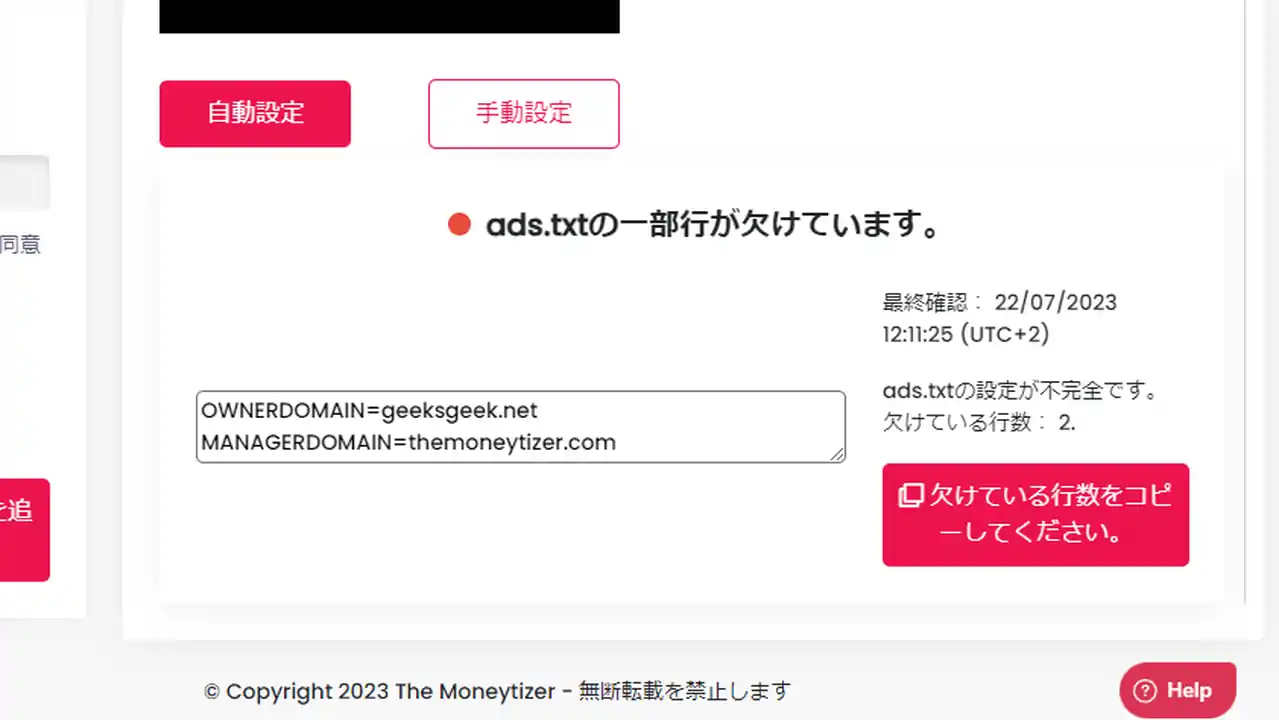
ads.txtの一部行が欠けていますと表示された時の対処法

マネタイザーは、ads.txtの更新時などに「ads.txtの一部行が欠けています」や「ads.txtの規格が更新されました」と表示される時があります。

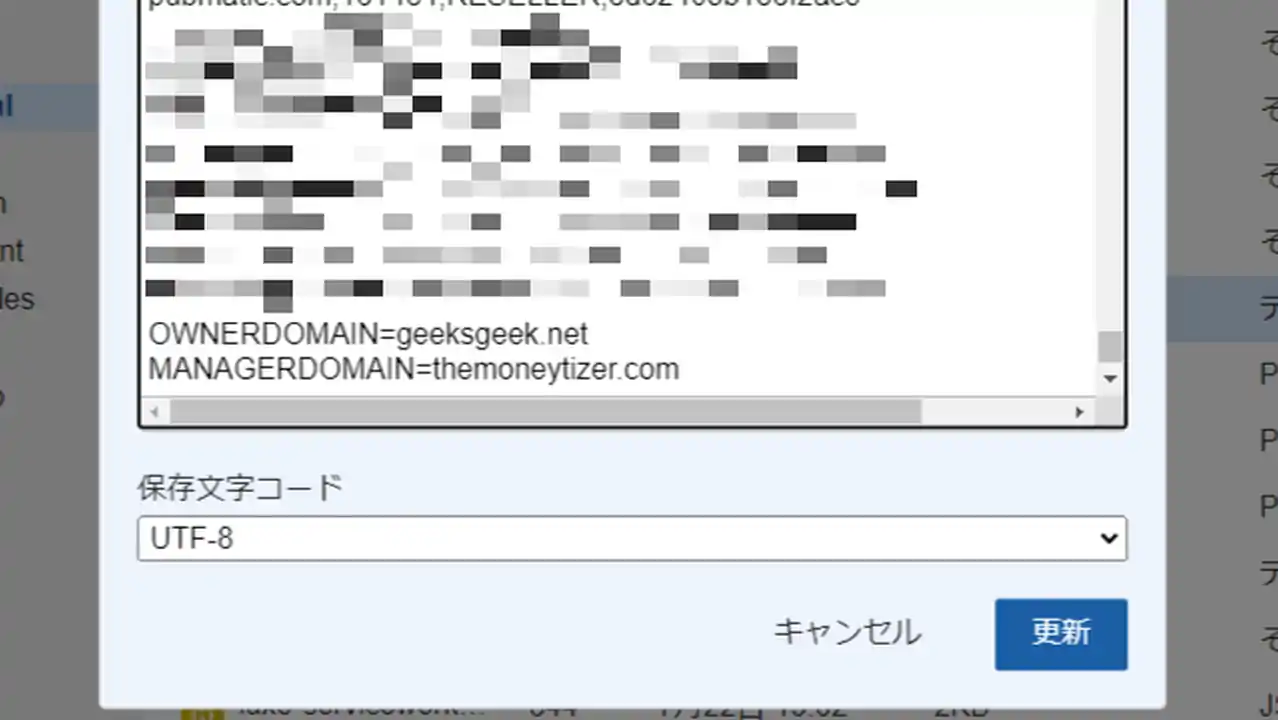
ads.txtの一部行が欠けていますと表示された時はファイルマネージャーを開き「自分のドメイン(〇〇.netなど) → public_html → ads.txt」に移動して、The Moneytizerの新しいads.txtの行を追加しましょう。

ads.txtのテキストファイルを開き、一番最後の行に追加すればOKです。ads.txtを追記する方法についてもう少し詳しく知りたい…って人は以下の記事も参考にどうぞ。
#The Moneytizerでads.txtの一部行が欠けていますと表示された時の対処法とHowTo
Step4:CMPを追加する

マネタイザーのCMPの追加はめっちゃ簡単。
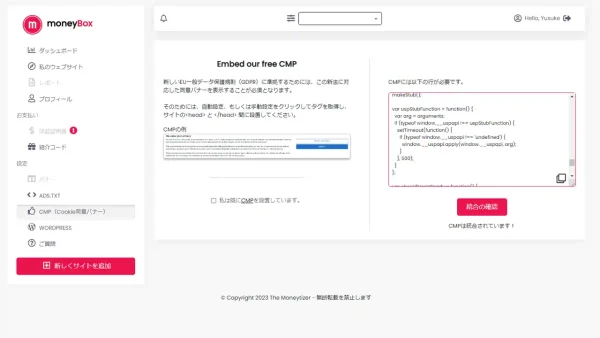
ダッシュボード(moneyBox)のサイドバーにある「CMP(Cookie同意バナー)」をクリックし、表示されるコードをコピー。<head></head>の間にペーストです。
※2024年現在のCMPは"V3.0(for TCF2.2)"が最新。古いCMPを使用している場合は最新のものに切り替えておきましょう。古いCMPのコードを削除し、新しいCMPコードをhead内に張り付ければOK。

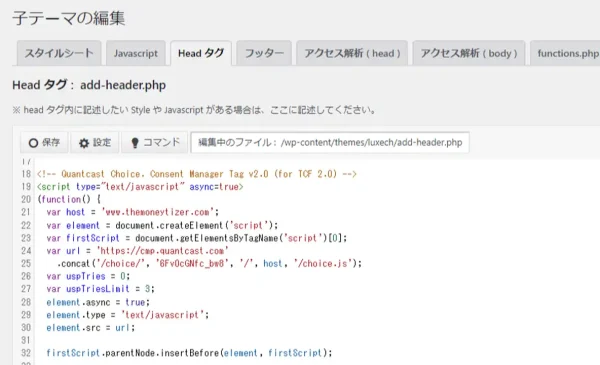
ワードプレスで作成しているブログやサイトの場合、使用しているテーマにより若干異なりますが、大抵は「外観 > テーマファイルエディター」から編集可能。
テーマによっては「Headタグ」の項目が用意されていたりするので、その場合はさらに簡単に追加できます。

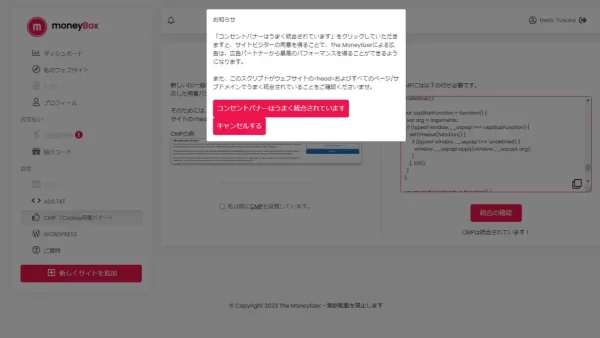
CMPの追加が終わったら「統合の確認」もお忘れなく。
「コンセントバナーはうまく統合されています」をクリックして、「CMPは統合されています!」と表示されたら完了です。
| #Tips |
| CMPとは、Consent Management Platform(コンセントマネジメントプラットフォーム)の略で、利用するユーザーに対してデータの取得や利用の同意を求める同意管理プラットフォームのこと。世界中で"個人情報保護の厳格化"が進められていますが、CMPにより、ユーザーはどういったデータを利用されているのか把握し、利用されたくない場合は拒否することもできます。 |
ちなみに、2023年8月にThe MoneytizerのCMPの不具合によりGoogleアドセンスの広告が表示されなくなる…という問題がありました。翌日には復旧されたものの、マネタイザー張ったらアドセンスが表示されない…という人はCMPの干渉を疑ってみるといいかも。
#【復旧済み】アドセンスの広告が表示されない人はThe Moneytizerが干渉しているかも
Step4:振込情報を入力し、プロフィールを完成させる

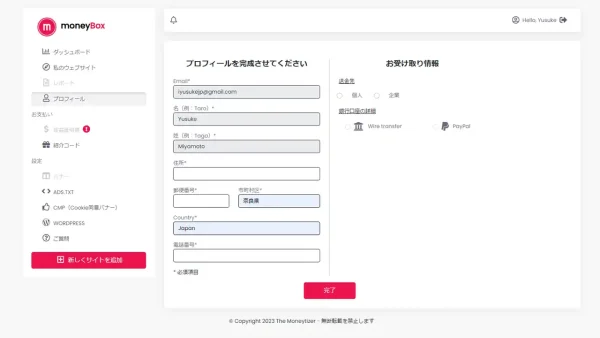
次はプロフィールの編集と振込情報の入力。
ダッシュボードのサイドバーから「プロフィール」をクリックし、「修正」からプロフィールを編集できます。
住所や電話番号、収益の受け取り情報(振込先)を入力しますが、受け取り情報に登録できるのは銀行口座またはPayPalのみ。収益の受け取りはPayPalまたは“WISE"で海外口座を作るのがおすすめです。
| #Tips |
| The Moneytizerでは、住所は英語で入力する必要があります。例えば「〒111-111 奈良県奈良市〇〇 111-1」の場合「111-1, 〇〇, Nara-shi, Nara, 111-111, Japan」と入力しましょう。郵便番号と市町村区の項目も英語で入力です。CountryはJapan。 |
マネタイザーは毎月1日~10日の間は支払い情報を変更することはできないので、受け取り情報は10日以降に変更しましょう。収益はドルベース。WISEならユーロで受け取り可能です。
為替手数料&隠れ手数料が安いため、お特にマネタイザーの収益を受け取りたい人はWISEで海外口座を作成するのがおすすめ。詳細は以下の記事もあわせてどうぞ。
#Wiseで口座を作成してThe Moneytizerの収益を受け取る方法。PayPalの代替におすすめ
確定申告がちょっと面倒になる
それと、The Moneytizerの収益関連で重要なことが、マネタイザーの収益はユーロ → 円に両替する必要がある以上、為替差益/為替差損の計上が必要になり、確定申告がちょっと面倒くさくなる…というのは知っておきたいポイント。
このあたりについてはマネタイザーのデメリットの記事で記載しているので、こちらもぜひ。
#The Moneytizer(ザ マネタイザー)のデメリットは広告の制御ができないこと
Step5:ブログの承認後、広告を配置する

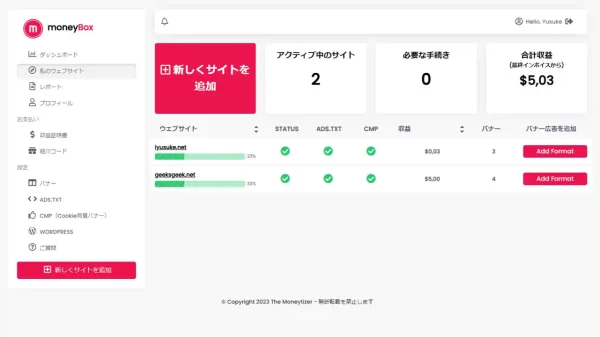
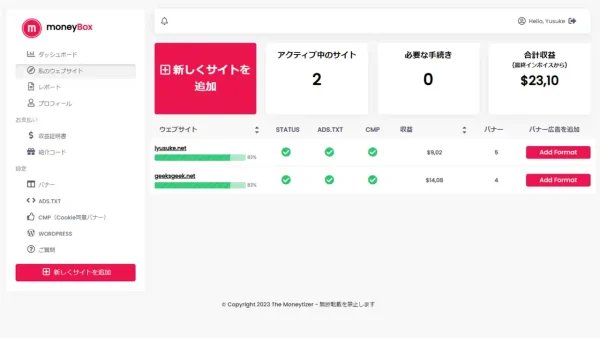
ブログが承認されたら、好きなフォーマットの広告を選んでブログやサイトに配置。

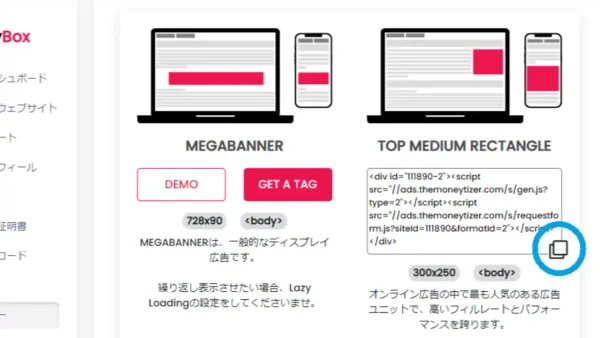
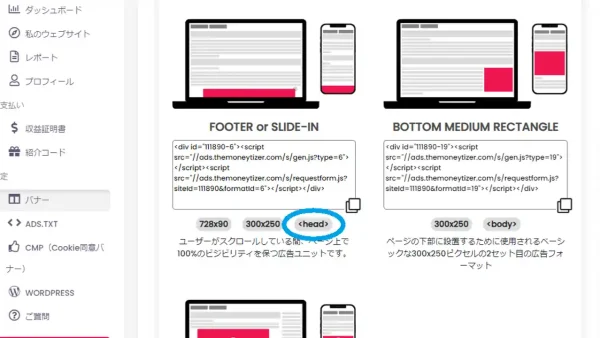
The Moneytizerのサイドバーから「バナー」をクリックすると利用できる広告の一覧が表示されるので、「GET A TAG」から広告のコードを開いてコピーしましょう。

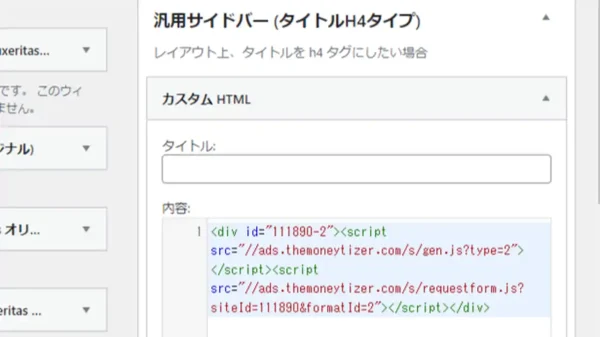
ワードプレスであれば「外観 > ウィジェット > カスタムHTML」などで配置したい場所に張り付ければOKです。めっちゃ簡単。

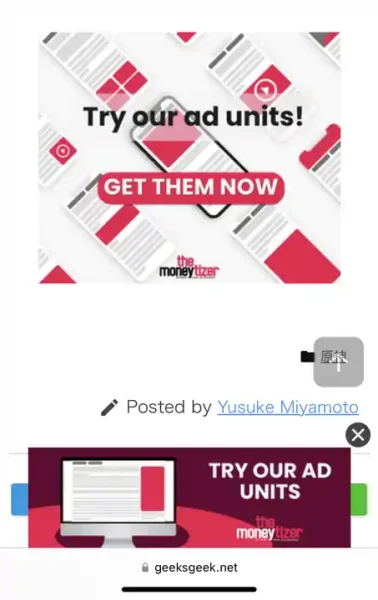
広告の配置後、しばらくは「Try our ad units」と表示されて広告が表示されない状態が続きますが、4週間くらいでほとんどの広告パートナーと接続されて表示されるようになり、収益も徐々に伸びてきます。
ブログやサイトに"上に戻るボタン"などを配置している場合は、ボタンの位置調整をしておかないとPageSpeed InsightのCLSに引っかかるので、こちらもお忘れなく。
| #Tips |
| The Moneytizerの広告は1ページに1種類まで。例えば、TOP MEDIUM RECTANGLE広告をH2タグ前とサイドバーに表示した場合は干渉してどちらも表示されません。種類が違う広告ならいくつでも配置可能ですが、単価が低くなるので2-3個くらいがおすすめ。 |
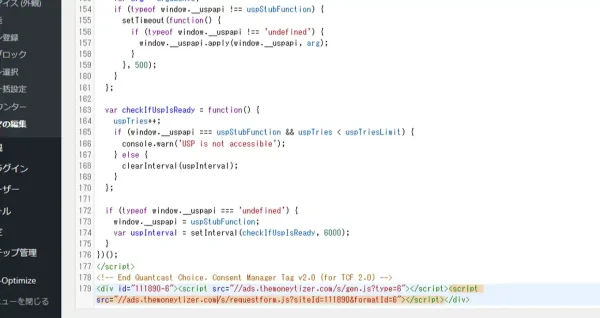
<head>と記載された広告はヘッダーに配置

IN-TEXT広告やFOOTER or SLIDE-IN広告など、<HEAD>と記載された一部の広告は<head></head>内に広告のコードを張り付ける必要があります。

ワードプレスで作成しているブログやサイトの場合、headタグは「外観 > テーマファイルエディター」から編集可能。
テーマによっては「headタグ」の項目が用意されていたりするので、<head></head>の間に広告のコードを配置しましょう。
収益が安定するのは広告を配置してから4週間後くらい

マネタイザーは広告の配置後、4-5週間はSSP広告パートナーの接続期間となり、参加パートナーが少なくて似たような広告が表示されます。
担当者さん曰く、4週間くらいでほとんどの広告パートナーと接続され、収益も徐々に伸びてくるとのことで、接続期間中も単価は低いながら収益は発生するのでご安心を。広告を配置後、しばらく表示されないのは仕様です。
FOOTER or SLIDE-INは収益性の高いおすすめの広告

ここからは、マネタイザーのおすすめ広告やおすすめの配置について。
最も収益性の高い「FOOTER or SLIDE-IN」はなるべく配置したいおすすめの広告で、The Moneytizerの広告は”SmartRefresh”と呼ばれる短期間で広告を再表示する機能があり、FOOTER or SLIDE-INのように常時表示される広告では何度も広告が表示され、収益が増大しやすい…というのが理由です。
広告単価が高くなりやすいのは「FOOTER or SLIDE-IN」「TOP MEDIUM RECTANGLE」「BOTTOM MEDIUM RECTANGLE」の3つ。
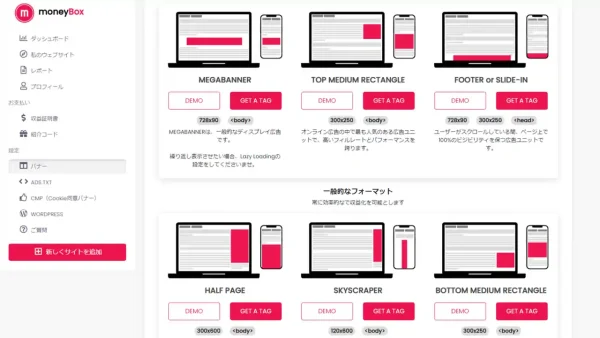
広告(バナー)の種類は全部で13種類となっており、詳細は以下の通りなので、広告選びの参考にどうぞ。
| #Tips |
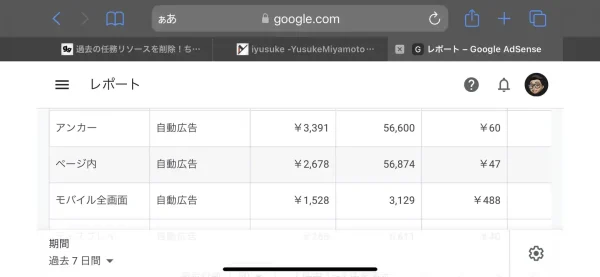
| The MoneytizerとアドセンスでABテストしたところ、記事下広告はアドセンスのほうが収益性が高く、アンカー広告(画面下部に固定)はThe Moneytizerのほうが優秀。IN TEXT広告はびっくりするくらい見られないので優先度は低いかなと。自動広告はアドセンスのアルゴリズムのほうが遥かに優秀です。 |
全部で13種類。広告の特徴まとめ
| サイズ | 特徴 | |
| MEGABANNER | 728×90 | 一般的なディスプレイ広告 |
| TOP MEDIUM RECTANGLE | 300×250 | 高いパフォーマンスを誇る オンライン広告の中で最も人気 |
| BOTTOM MEDIUM RECTANGLE | 300×250 | ページ下部に最適な広告ユニット |
| HALF PAGE | 300×600 | サイドバーへの配置が最適 注目を集めやすい |
| SKYSCRAPER | 120×600 | サイドバーに最適な縦長の広告 |
| MEGASKYSCRAPER | 160×600 | SKYSCRAPERよりも横幅がある広告 |
| MEGABANNER BOTTOM | 728×90 | ページ下部に配置される広告 |
| BILLBOARD | 970×250 | CPM単価を上げやすい ページ上部に広く表示される |
| FOOTER or SLIDE-IN | 728×90 300×250 | 画面下部に追従するアンカー広告 The Moneytizerでは最も収益性が高い |
| IN-TEXT | Responsive | 収益性の高い場所に応じて表示 自動広告。 |
| RECOMMENDED CONTENT | Responsive | 記事の下に表示される アドセンスで言う関連記事広告 |
| IN-IMAGE | Responsive | ページ上の画像の上に直接表示 日本ではあまり見かけない |
| POP | Responsive | 直接リダイレクトする広告 |
RECOMMENDED CONTENTとIN-IMAGE、POPを使用するためにはある程度のPVとUUが必要ですが、試してみると質の低い広告が表示されることがあったため非推奨。ユーザビリティも悪い。
ひとまず、The Moneytizerに登録して審査に通った人は「BOTTOM MEDIUM RECTANGLE」と「FOOTER or SLIDE-IN」の配置から始めると良いかもです。「TOP MEDIUM RECTANGLE」はスクロール追従でサイドバーに配置するのがおすすめ。
| #Tips |
| The Moneytizerの広告はすべて高さと幅の指定がないため、そのままウィジェットに張り付けると"CLS(累積レイアウトシフト)"が発生し、PageSpeedInsightsの評価が落ちます。広告タグを「<div style="min-height:280px;height:auto;"> 広告タグ </div>」で囲むなどして工夫するのがおすすめ。 |
広告を設置する時の注意点

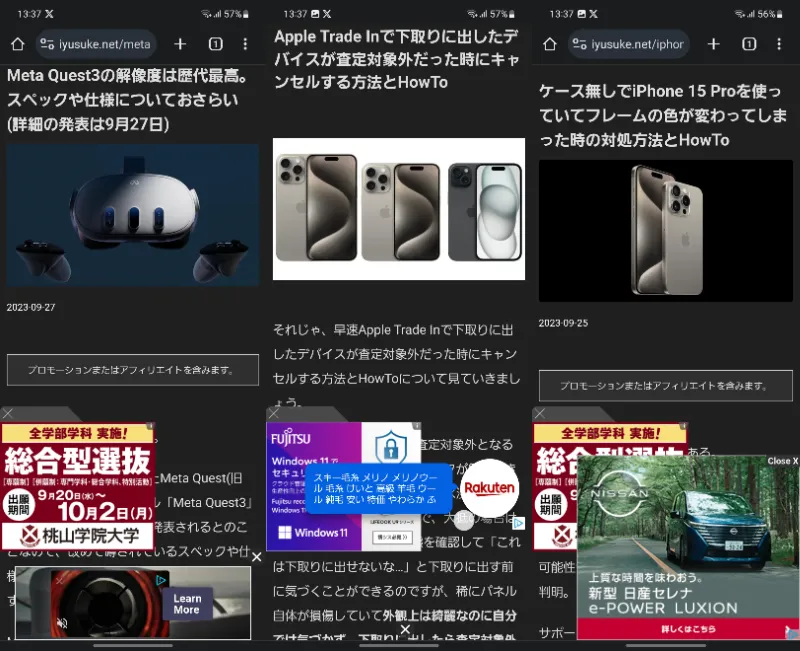
収益性の高いThe Moneytizerの広告ですが、「BOTTOM MEDIUM RECTANGLE」と「TOP MEDIUM RECTANGLE」はスマホ表示の場合自動で広告が表示されるためご注意を。
画像のすぐ下に表示されたり、引用の中に表示されたり、左側に寄って表示されたり、スマホだと非常に制御が難しいです。
自動広告はGoogleの検索要因にもなっている「CLS(累積レイアウトシフト)」に影響するほか「BOTTOM MEDIUM RECTANGLE」と「TOP MEDIUM RECTANGLE」は特にアドセンスとの干渉も多いと感じたため、アドセンスと併用して使用する場合はスマホとPCで広告を出し分けるか、潔く「FOOTER or SLIDE-IN」だけ使用するのがおすすめ。
僕がいくつかの組み合わせで試してみたところ、アドセンスの広告は最初の見出しの上と記事下の2つ、The Moneytizerは最も収益性の高い「FOOTER or SLIDE-IN」だけ使用するのがユーザビリティを大きく損なうことなく、収益性も高められるかと思います。
| #Tips |
| Googleアドセンスの自動広告(アンカー広告と全画面広告)とマネタイザーの「FOOTER or SLIDE-IN」を同時表示する場合、広告が被って表示されないように調整しないとアドセンスのポリシー違反になります。個人的にアンカー広告は1ページに1つがユーザビリティ的にも優れるかなと。 |
The Moneytizerの広告自体はどんどん改良されていますが、一部の広告は勝手に自動広告が挟まれたり、やけに大きくてユーザビリティの悪い広告が表示されたり、広告のブロックが出来なかったりとちょこちょこ気になるデメリットもあります。
The Moneytizerのデメリットについては以下の記事もぜひ参考に。
#The Moneytizer(ザ マネタイザー)のデメリットは広告の制御ができないこと
アドセンスとThe Moneytizerを併用した時の収益の変化

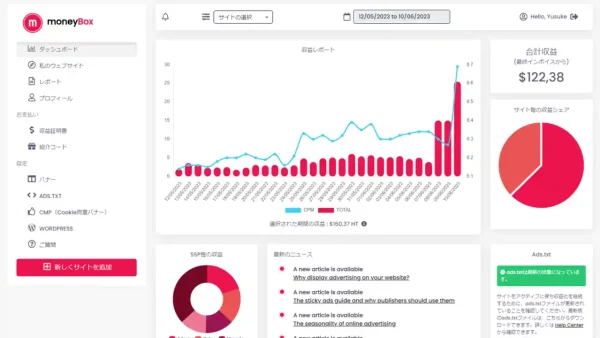
最後に、記事のまとめも兼ねてアドセンスとThe Moneytizerを併用した時の収益の変化を見ていきましょう。
ブログやサイトの規模により多少の違いはあるかもですが、僕のブログのパートナー接続状況は12日経過で83%、23日経過で96%。26日間で100%に。

The Moneytizerのアンカー広告の収益は、100%になるまでの期間の途中の7日間で29ドル(約4,000円)。

接続パートナーが増えるにつれてThe Moneytizerの収益も伸びてゆき、6月7日~6月13日の7日間の収益は91ドル(約12,845円)でした。
広告の配置を最適化したことも影響していますが、2023年8月時点の収益は452.91ドル(約65,628円)。僕が現在使用しているThe Moneytizerの広告は「FOOTER or SLIDE-IN」だけなので、広告1つでこの収益は大きいかなと。
FOOTER or SLIDE-INは収益性が最も高く、制御しやすいため、なるべく配置するようにしましょう。僕の例だと、調子が良い時の収益はマネタイザーだけで1日/47ドル(約6,550円)くらいになるので、収益性を高めるならガチでおすすめの広告です。
| #Tips |
| TOM MEDIAUM RECTANGLEをスクロール追従でサイドバーに配置した場合、PCでの視認性が大幅に上がり、スマホではページ上部付近に自動で表示されます。ただ、スマホだと左にずれて表示されてしまったり、表示されて欲しくない位置に表示されたりと課題もあるので…気になる人は使用しないのがベター。 |
以下のURLからサイト認証で5ドルもらえるスポンサーコードが入力された状態でアカウント作成ができるので、The Moneytizerが少しでも気になったブラザーはこの機会にお試しあれ。